-
评论栏快捷打卡/一言回复
评论栏快捷打卡/一言回复 将下列代码加入到子主题 child.js 中 或者加上script标签放到后台统计设置里 $(function(){$('.com-form-button-l').after('#点我打卡');});$(function() {$("#mrxu_daka").click(function() { $.getJSO…- 0
- 0
- 538
-
7b2美化-手机首页十小格
7b2美化-手机首页十小格 附件放到网站根目录,示例图片上面是幻灯片模块自行选择是否添加。 b2后台-模块管理-自定义放入以下代码-选择仅移动可见(可自定义链接) <div class="mrxu_link"><dl> <dd class="xu_link_1"><a href="users/1"…- 0
- 8
- 214
-
-
7b2美化-列表文章缩略图添加动态特效
7b2美化-列表文章缩略图添加动态特效 打开b2\Modules\Templates\Modules\Posts.php, 搜索以下代码 <div class="post-module-thumb" style="padding-top:'.$size['ratio'].'%"> 这行代码的下面放入以下代码…- 0
- 0
- 171
-
如何给WordPress网站添加ICO图标?
如何给WordPress网站添加ICO图标? 今天突然发现,我的ico图标不捡了。而很多网站都带有ico图标或favicon图标,这个的话方便用户记住你网站,同时便于用户在收藏夹上快速找到你网站。今天我们谈谈如何给WordPress添加网站图标,方法很简单的,只需2步就可以实现。 步骤一:准备图片 准备一个图片,用于转换为IOC图片。网上很多转图片的网站,百度一下,不要太多。 步骤二:修改模板并上…- 0
- 0
- 342
-
WordPress网站添加浮动文章导航目录-以7B2主题为例
文章目录是非常实用便捷且高效的工具,尤其在SEO优化方面也是一个非常重要的方面,wpjam插件的目录功能,今天就给大家分享一下免插件实现“WordPress网站添加浮动文章导航目录-以7B2主题为例” 一、效果演示 二、代码教程 1.function.php文件代码法创建文章目录功能 // 设置文章目录 function create_mg($html) { $mg = '';…- 1
- 1
- 241
-
如何减少B2主题首页的查询次数?
如何减少B2主题首页的查询次数? 安装好B2主题后,我们会在网站的底部看到网站的查询次数,网站的查询次数直接影响网站的加载速度,理论上讲,减少网站首页的查询次数,可以提高网站的访问速度。 那么,今天就给大家分享下如何减少B2主题首页的查询次数。 一、安装 PHP 缓存器扩展 为了获得更好的体验,强烈建议开启 PHP 的 opcache 扩展 和 memcached 扩展。并安装 memcached…- 0
- 0
- 209
-
7b2美化-首页添加五格幻灯片
7b2美化-首页添加五格幻灯片 附件放到网站根目录 代码放入后台-模块管理-自定义 <div id="home-row-pchd01" class=" mobile-hidden home_row home_row_0 module-sliders " style="background-color:;"> <div c…- 0
- 3
- 194
-
7b2美化-首页最新文章添加自定义文字
7b2美化-首页最新文章添加自定义文字 代码放入b2/Modules/Templates/Modules/Posts.php 搜索 $html .= '<h2 class="module-title">'.$data['title'].'</h2>'; 下面放入以下代码 $html .= �…- 0
- 0
- 254
-
网站添加一个显示时间日期的小工具
WordPress用户可以在网站后台—>外观—>小工具—>自定义HTML,然后添加到合适位置即可。 预览: <strong><p style="text-align: center;"><script type="text/javascript">today = new Date(); var day; …- 0
- 1
- 211
-
WordPress设置网站动态标题
前言 我们经常逛别人的网站,有些网站当我们离开该页面浏览其他页面的时候,我们在离开的页面上面会看到比如本站的“你别走吖 Σ(っ °Д °😉っ”这样的字样,当我们点回来的时候页面上面会看到“(/≧▽≦/)你又回来了!”的字样。那么我们如何实现呢?其实很简单,只需一句javascript语句即可实现。请看下面的教程。 样式图: 使用教程: 1. 把下面的代码放入主题目录下footer.php文件里的…- 0
- 0
- 109
-
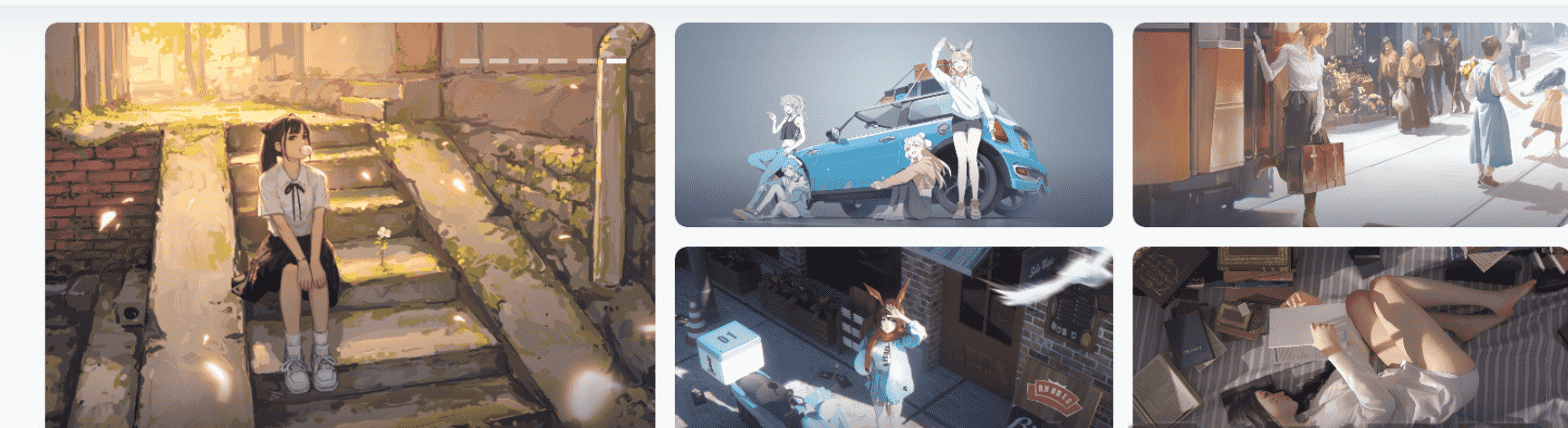
仿优设网首页分类页文章列表样式(修改父主题)
效果图 加入子主题style.css /*优设网文章样式开始*/ .col-3{ flex: 0 0 auto; width: 25% !important; } .col-3 .widget-area{ width: calc(100% - 16px); min-width: auto !important; } .col-3 .widget-title{ font-size:23px; fon…- 0
- 0
- 470
-
7b2美化-添加用户展示模块
7b2美化-添加用户展示模块 以下代码放到后台-模块管理-自定义(自行选择放置位置,展示内容可以自定义) <div id="n-210120"> <div class="index-section"> <div class="title-wrap"> <h2 class="section…- 0
- 0
- 144
-
WordPress小工具-添加您最近看过的功能
让网站记住读者的浏览历史,让读者很方便地知道他最近阅读了你博客的哪些文章。这一举措,对于提高用户体验应该是不错的方法。那么,如何为你的WordPress站点添加这个功能?一起往下看吧! 预览: 把下面的代码添加到functions.php(请备份再操作)里即可 /* 可选参数: */ $zg_cookie_expire = 360; // cookie过期时间,默认值是360天 $zg_numbe…- 0
- 0
- 162
-
WordPress网站首页广告位美化
WordPress网站首页广告位美化 1.效果演示 2.实现教程 后台添加模块,自定义html <div class="n_banner_inner"> <div class="img-info">! <div class="info">也想出现在这里? <a rel="nofollow…- 0
- 0
- 550
-
7b2美化-用户名称添加跳动特效
7b2美化-用户名称添加跳动特效 代码放到css样式 /**跳动文字**/ .w-a-name{text-shadow: -2px 0 rgba(0, 255, 255, .5), 2px 0 rgba(255, 0, 0, .5);animation: shake-it .5s reverse infinite cubic-bezier(0.68, -0.55, 0.27, 1.55);} @k…- 0
- 0
- 140
-
7b2首页增加区块,六格首页菜单栏
7b2首页增加区块,六格首页菜单栏 B2主题设置->模块管理->首页->添加新模块 调用内容为自定义,放入下方html代码 <div class="banxin Mrxu-block"> <div class="Mrxu-circulation"> <ul> <li class="colo…- 0
- 0
- 140
-
7b2美化-网站添加樱花,梅花,雪花飘落特效
7b2美化-网站添加樱花,梅花,雪花飘落特效 以下代码放入后台-头部html标签(自行选择一种) <!--樱花--> <script src="https://api.vvhan.com/api/yinghua"></script> <!--梅花--> <script src='https://api.vvhan.…- 0
- 0
- 290
-
分享发文章可以用得上的几个css样式和短代码
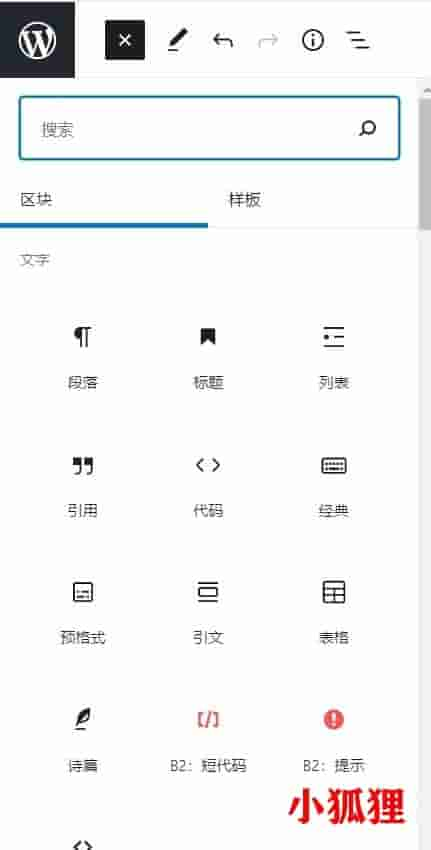
分享发文章可以用得上的几个css样式和短代码 古腾堡编辑器点加号,点提示,有五种背景可用。 b2短代码增加展开更多按钮(配合engliter代码高亮插件) <div class="single-top-html"><!--跑马灯公告--> <style> #nr{font-size:20px; margin: 0; background: -…- 0
- 0
- 270
-
7b2美化-登陆弹窗美化
7b2美化-登陆弹窗美化 代码放到css样式 /* 登录弹窗美化*/ .login-box-content:before { content: "登录木子资源屋体验以下优质内容 "; /*自定义标题*/ color: #fff; /*文本颜色*/ background-color: #3385ff; /*自定义背景颜色*/ background-image: url(#); /…- 0
- 0
- 135
-
WordPress网站B2主题评论框添加图片背景
WordPress网站B2主题评论框添加图片背景 1. 评论背景图 2.设置教程 修改方法很简单,一般是通过修改主题的“style.css”文件来完成,当然有些可能是“main.css”。我们只需找到评论框样式的代码,然后修改即可。 (1)评论框id或class 右键审查元素——找到评论框所使用的id或者class,以下图为例,就是comment (2)加入评论框背景 然后打开您的主题style.…- 0
- 0
- 272
-
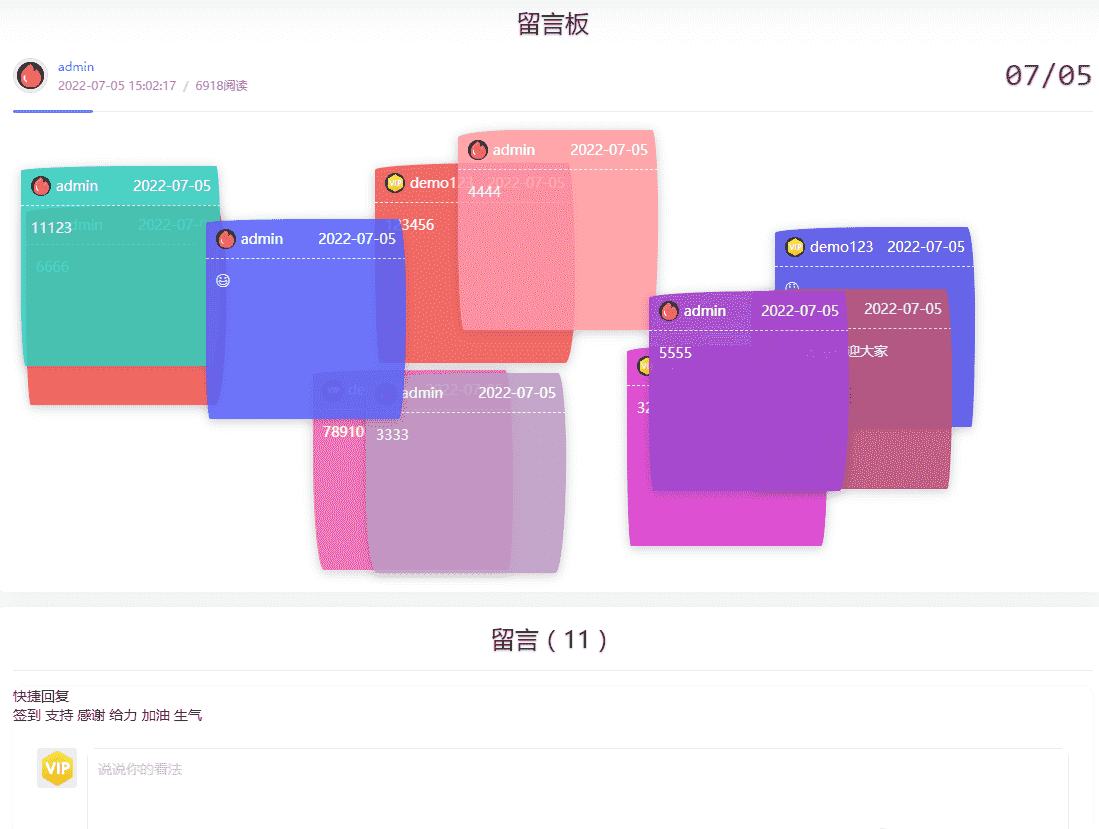
7b2美化-创建留言板页面
7b2美化-创建留言板页面 css跟js放入网站根目录。 附件php放入/wp-content/themes/b2child/Pages,后台-页面-新建-模板选择留言板 需要开启用户评论功能。 原文链接:小狐狸资源网 若下载地址失效请在下方留言或联系客服- 0
- 14
- 256
-
7b2美化-网页背景添加粒子特效
7b2美化-网页背景添加粒子特效 代码放入后台-底部html标签 <script src="https://cdn.bootcss.com/canvas-nest.js/2.0.4/canvas-nest.js" type="text/javascript" color="255,0,0" opacity="0.5&quo…- 0
- 0
- 111
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
K优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!