-
7b2美化-登陆弹窗美化
7b2美化-登陆弹窗美化 代码放到css样式 /* 登录弹窗美化*/ .login-box-content:before { content: "登录木子资源屋体验以下优质内容 "; /*自定义标题*/ color: #fff; /*文本颜色*/ background-color: #3385ff; /*自定义背景颜色*/ background-image: url(#); /…- 0
- 0
- 132
-
-
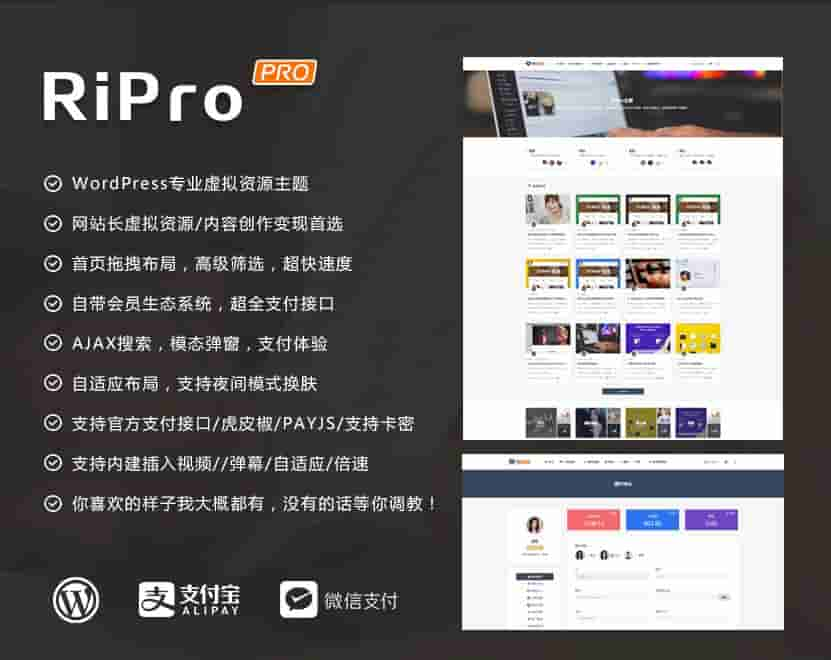
虚拟商城类主题RiPro主题8.7免授权版本
虚拟商城类主题RiPro主题8.7免授权版本 ripro是目前比较火的一款在线商城类主题,该主题由油条开发,主题历经数个版本的更新,现已趋近于完美,现分享ripro8.7版。 主题介绍 RiPro主题可用于搭建素材、源码等付费资源和会员制网站。全新发布,更加专业,资源,素材,源码站运营首选,支付宝原生/当面付、微信扫码/H5支付、码支付、虎皮椒、PAYJS。QQ/微信/微博一键登录,付费下载、付费…- 0
- 0
- 383
-
WordPress实现复制弹出提示框-美化版
WordPress实现复制弹出提示框-美化版教程 wordpress的小伙伴直接将以下代码加入到主题目录functions.php文件即可 //复制粘贴 function zm_copyright_tips() { echo '<link rel="stylesheet" type="text/css" rel="external …- 0
- 0
- 113
-
WordPress主题程序设置外链重定向go页面美化教程代码分享
WordPress主题程序设置外链重定向go页面美化教程代码分享 一、跳转提醒需要点击跳转外链 PHP代码: <?php if ( strlen($_SERVER['REQUEST_URI']) > 384 || strpos($_SERVER['REQUEST_URI'], "eval(") || strpos($_SERV…- 0
- 0
- 618
-
7b2美化-网站标题栏搞怪
7b2美化-网站标题栏搞怪 示例查看本站 代码放到child.js,内容可以自定义 var OriginTitile = document.title, titleTime; document.addEventListener("visibilitychange", function () { if (document.hidden) { document.title = &q…- 0
- 0
- 164
-
网站添加流光炫彩动态彩色文字
最近看见一串很不错的彩色动态文字,这种效果名字非常的高大上和霸道,这里特意分享一下代码给大家,喜欢的可以试用与任何网站。 首先我们来看看效果如何: <div id="chakhsu"></div> 看过效果的你是不是觉得瞬间就很高大上了。 这里是文字的代码,大家自己修改即可: <div id="chakhsu" style=&q…- 0
- 0
- 237
-
7b2美化-列表文章上浮效果
7b2美化-列表文章上浮效果 代码放到你的css样式 .home .post-list .b2_gap .post-list-item .item-in:hover { transform: translateY(-5px); -webkit-transform: translateY(-5px); -moz-transform: translateY(-5px); } .post-module-…- 0
- 0
- 279
-
7b2美化-隐藏页眉菜单美化社交类型菜单
7b2美化-隐藏页眉菜单美化社交类型菜单 示例请查看b2演示站 1、设置顶部菜单样式 设置项在:B2主题设置 – 模块管理 – 顶部 – 顶部布局样式-社交类型菜单 注意;如果你选择的是其他样式的菜单,请不要添加下面的css代码,避免引起布局样式错乱! 2、添加css样式 请将以下css代码复制到你自己的css中。 /*优化头部header*/ .site-header.social…- 0
- 0
- 300
-
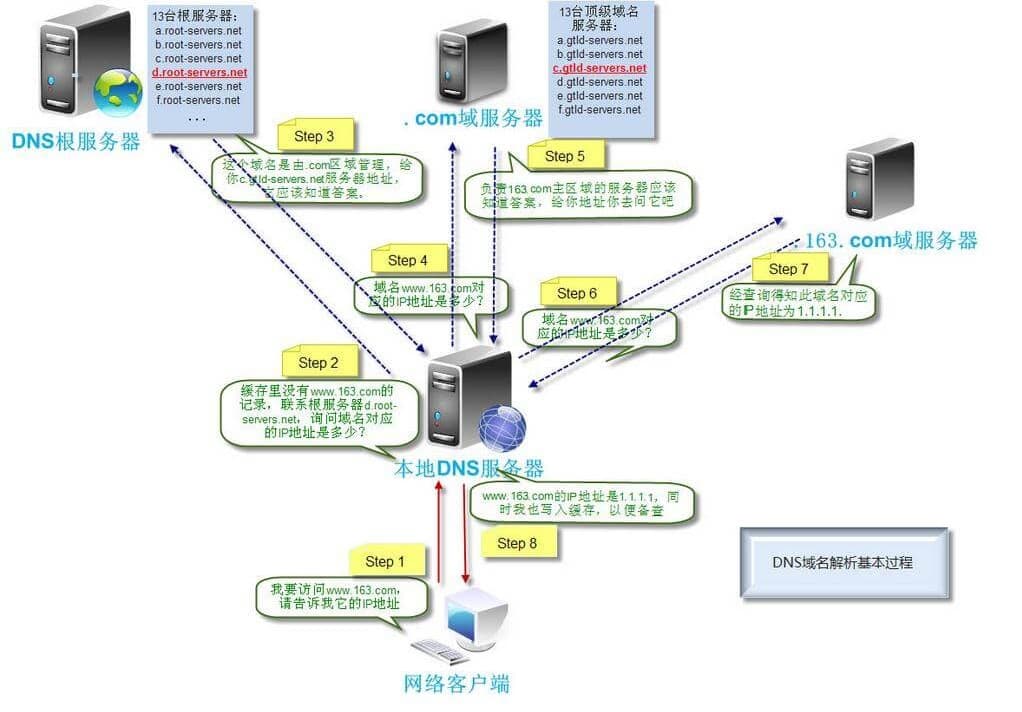
通过浏览器访问一个站点,其中经历了哪些过程
阅读目录 1、输入地址 2、浏览器查找域名的 IP 地址 3、浏览器向 web 服务器发送一个 HTTP 请求 4、服务器的永久重定向响应 5、浏览器跟踪重定向地址 6、服务器处理请求 7、服务器返回一个 HTTP 响应 8、浏览器显示 HTML 9、浏览器发送请求获取嵌入在 HTML 中的资源(如图片、音频、视频、CSS、JS等等) 1、输入地址 当我们开始在浏览器中输入网址的时候,浏览器其实就…- 0
- 0
- 144
-
7b2主题弹窗登录美化
7b2主题登录弹窗美化 js代码: 有子主题就放在child.js文件中 $(function(){ /*弹窗登录效果*/ $("#login-box .login-box-content").addClass("b2-radius"); $('.login-box-content').prepend('<div clas…- 0
- 0
- 302
-
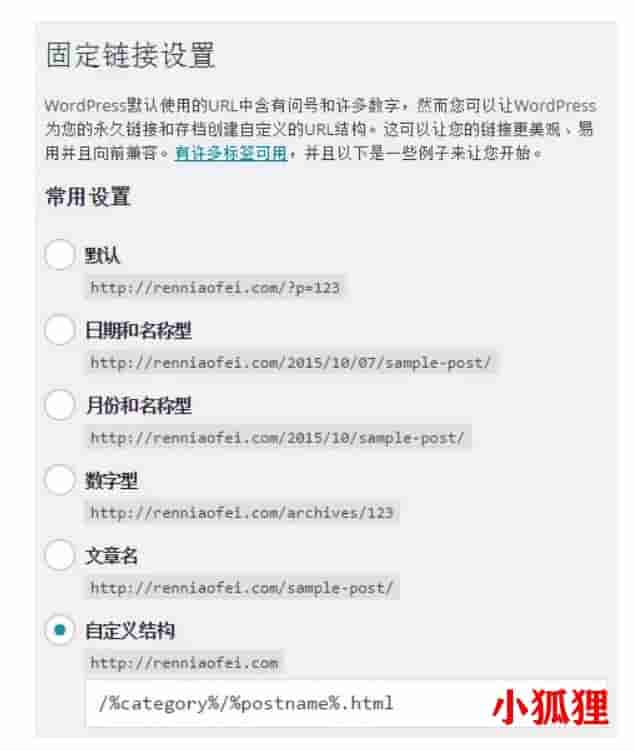
如何将WordPress固定链接格式修改为.html结尾
如何将WordPress固定链接格式修改为.html结尾 WordPress提供的URL结构有下面几种: 之前一直采用 自定义结构 http://www.xiaohulizyw.cn/%category%/%postname%/ 的URL结构形式,为了优化URL结构,特意将其修改为 http://www.xiaohulizyw.cn/%category%/%postname%.html,即以.h…- 0
- 0
- 325
-
WordPress网站防扒代码-禁止F12调试教程
WordPress网站防扒代码-禁止F12调试教程 添加代码 正常打开浏览器调试工具的思路: F12 -> 开发者工具 右键 -> 开发者工具 浏览器设置 -> 工具 -> 开发者工具 解决办法 /*禁用鼠标右键-xiaohuli.vip*/ <script type="text/javascript"> document.oncontext…- 0
- 0
- 407
-
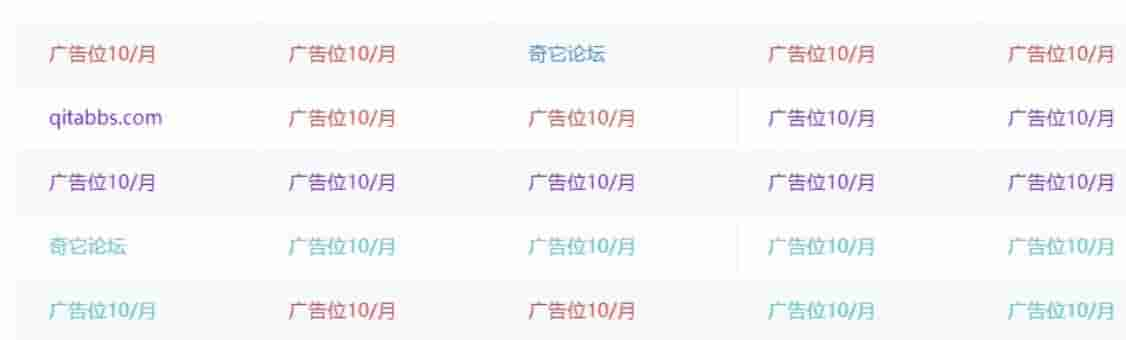
WordPress网站表格广告位代码美化(B2主题为例)
WordPress网站表格广告位代码美化(B2主题为例) 分享一个在网上看到的适用于WordPress网站的表格广告位代码,以老白正在使用的为例,演示效果如下,适用于WordPress的表格样式及广告位。广告位置可放于任何页面,如B2的首页模块管理(请关闭小工具、设置合适的高度与宽度)、侧栏的推荐圈子页面、文章顶部末尾的广告位、圈子顶部等。 1.演示效果 2.实现代码 将以下代码粘贴至任何页面,如…- 0
- 0
- 3.4k
-
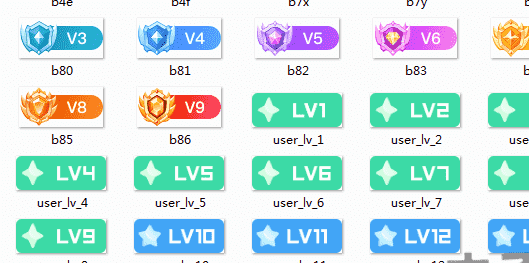
7b2会员等级美化与自定义标识
7b2会员等级美化与自定义标识 文字美化代码: 只放了两种等级的代码,需要更多的 自行添加 .lv-icon.b2-vip0 b { color: #607a87 !important; background: linear-gradient(90.34deg, #e8eff0 0.27%, #e8eff0 99.7%); padding: 0 5px; border-radius: 3px; }…- 0
- 0
- 5k
-
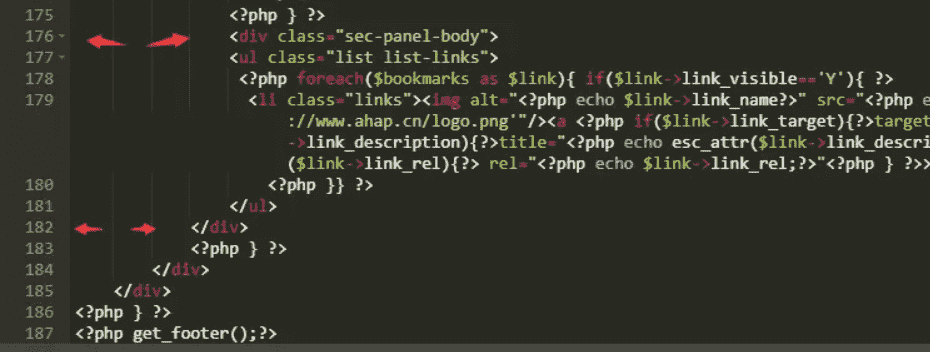
JustNews主题显示友链图标教程
如果你用了justnews的可视化编辑首页,将links.php中对应代码替换为以下代码;如果你用默认的首页,修改index.php对应代码:请注意修改代码中的png图片,是默认的网站图标。 <div class="sec-panel-body"> <ul class="list list-links"> <!--?php fo…- 0
- 0
- 114
-
7b2美化-首页添加导航区块
7b2美化-首页添加导航区块 附件放到网站根目录 以下代码放到后台-模块管理-自定义-选择铺满 <!--快捷导航--> <div class="slide_6_ss"> <div class="slide_6_d"> <div class="mini-stats"> <div clas…- 0
- 5
- 260
-
7b2美化-首页添加六小格
7b2美化-首页添加六小格 附件放到网站跟目录 代码放入后台模块-自定义 <div id="html-box-pckjl1" class="html-box"> <div class="banxin Mrxu-block"> <div class="Mrxu-circulation">…- 0
- 4
- 316
-
WordPress侧栏访客IP签名欢迎图小工具制作教程
WordPress侧栏访客IP签名欢迎图小工具制作教程 1. 直接引用版 缺点,不可更改文字和图片 (1)效果样式 a.可爱小柴柴 https://ip.tshock.cc/chai.php b.xhxh https://ip.tshock.cc/xhxh.php c.巧克力和香子兰 https://ip.tshock.cc/qiaokeli.php d.康娜酱 https://ip.tshock…- 0
- 0
- 416
-
子比美化-网站动态标题
子比美化-网站动态标题 //网站动态标题开始 var OriginTitile = document.title, titleTime; document.addEventListener("visibilitychange", function() { if (document.hidden) { document.title = "你别走吖 Σ(っ °Д °;)っ…- 0
- 0
- 128
-
7b2美化-导航菜单添加彩色渐变文字
7b2美化-导航菜单添加彩色渐变文字 示例查看本站 以下代码放到你的菜单 <span class="meihua">你的菜单名称</span> 以下代码放入css样式 .meihua { background: linear-gradient(90deg, rgba(131, 58, 180, 1) 0%, rgba(253, 29, 29, 1) 33…- 0
- 0
- 227
-
-
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
K优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!