WordPress网站B2主题评论框添加图片背景
1. 评论背景图
2.设置教程
修改方法很简单,一般是通过修改主题的“style.css”文件来完成,当然有些可能是“main.css”。我们只需找到评论框样式的代码,然后修改即可。
(1)评论框id或class
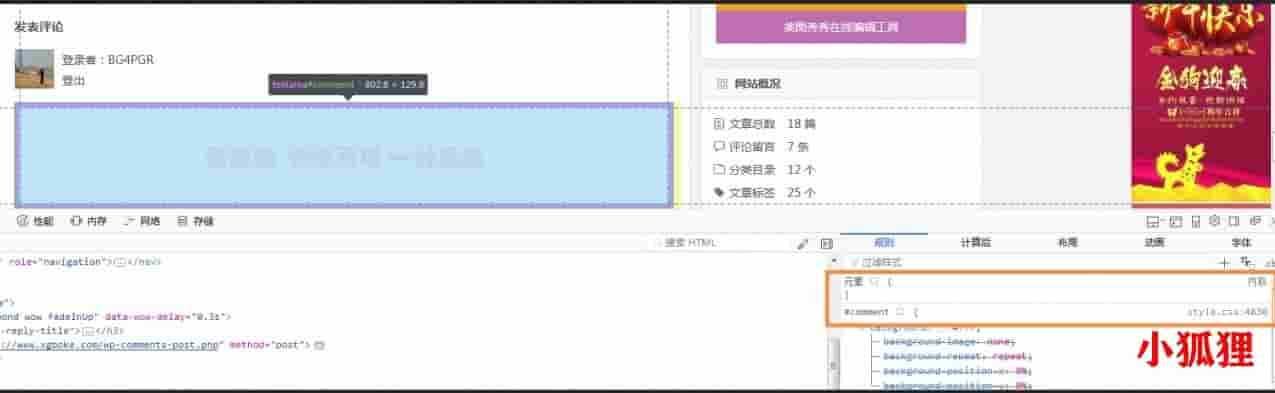
右键审查元素——找到评论框所使用的id或者class,以下图为例,就是comment
(2)加入评论框背景
然后打开您的主题style.css文件,找到comment,在后面插入如下代码:
/*添加评论背景*/
background-image:url(images/commentbg.png);
background-repeat:no-repeat;
background-position:center center;
类似下图