最新文章
-
仿哔哩哔哩网站页面回顶部的火箭
html代码: <div class="to-top"></div> css代码: /*小火箭*/ .to-top { position: fixed; display: none; bottom: 100px; right: 20px; width: 62px; height: 85px; cursor: pointer; background-ima…...- 0
- 0
- 251
-
B2 Pro 主题【社交类型菜单】
教程比较简单,先看一下修改效果: 下面是教程: 1、设置顶部菜单样式 设置项在:B2主题设置 – 模块管理 – 顶部 – 顶部布局样式,选择以下样式: 如果你选择的是其他样式的菜单,请不要添加下面的css代码,避免引起布局样式错乱! 2、添加css样式 请将以下css代码复制到你自己的css中。 以下修改推荐在子主题中修改! /*优化头部header*/ .site-header.social-t…...- 0
- 0
- 558
-
php代码使用post推送文章至百度
wordpress利用post推送文章至百度 wp网站根目录下建 post.php文件 并加入代码 <? header('Content-Type:text/html;charset=utf-8'); $xmldata =file_get_contents("https://www.xiaohulizyw.cn/sitemap.xml"); $xmls…...- 0
- 0
- 255
-
WordPress 图片自动添加alt和title
主题目录functions.php文件中添加以下代码: 默认显示文章标题和网站标题 // /** <a target="_blank" href="https://www.xiaohulizyw.cn" title="图片自动添加alt和title">图片自动添加alt和title</a> */ function …...- 0
- 0
- 199
-
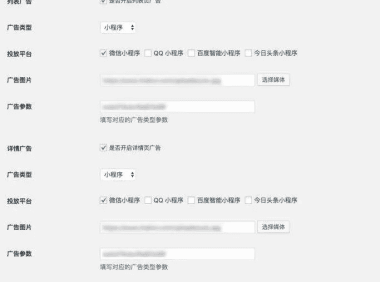
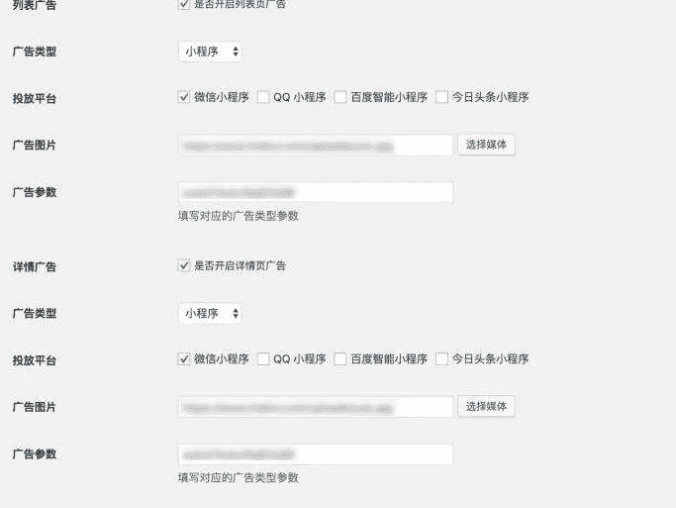
WordPress 小程序 API 插件,连接微信、QQ、百度、头条小程序
经过一番努力,基于 WordPress REST API 的小程序 API 插件终于完成了基础功能。依稀记得从 18 年 10 月起,就说过要制作全新的小程序 API 插件,经历了两个多月,中间断断续续,最终还是基于 WordPress REST 进行扩展。在这过程中,也有尝试过不基于 WordPress REST 框架创建的 API 插件,基础功能完成之后,感觉并不如想象中的好,强迫症作用下,又…...- 0
- 0
- 209
-
浏览历史
清空7b2
-
B2 Pro 主题【社交类型菜单】
教程比较简单,先看一下修改效果: 下面是教程: 1、设置顶部菜单样式 设置项在:B2主题设置 – 模块管理 – 顶部 – 顶部布局样式,选择以下样式: 如果你选择的是其他样式的菜单,请不要添加下面的css代码,避免引起布局样式错乱! 2、添加css样式 请将以下css代码复制到你自己的css中。 以下修改推荐在子主题中修改! /*优化头部header*/ .site-header.social-t…- 0
- 0
- 558
-
WordPress网站B2主题用户等级、圈子用户等级美化
以下教程适用于WordPress网站7B2主题,其他主题请自行测试,本次美化分为圈子等级美化和文章用户马甲美化,效果图和代码均在下方 效果图 这是圈子话题里面的美化,图中的LV1、LV4 这是用户等级美化,图中的知府、宰相 1.B2主题圈子用户等级美化代码 放在themes/b2/Assets/fontend/style.css,文件底部 /* 圈子等级美化 --xiaohuli.vip*/ .a…- 0
- 0
- 307
-
WordPressB2主题美化之登陆弹窗
适用于WordPress网站7B2主题的登陆弹窗界面美化教程 效果图 美化教程 1.放置js代码 有子主题就放在child.js文件中 $(function(){ /*弹窗登录效果-www.xiaohuli.vip*/ $("#login-box .login-box-content").addClass("b2-radius"); $('.log…- 0
- 0
- 280
-
WordPress网站7b2主题签到按钮美化
这是针对WordPress网站7B2主题的美化,其他主题可能用不上,效果大家直接查看本站即可 设置教程 教程很简单(难的我也不会),在npcink那里搬运的,可惜其他的b2主题美化帖子都关闭了 将下方代码添加至主题根目录下的style.css文件底部保存即可 /* * 签到按钮-www.xiaohulizyw.cn */ /*渐变文字*/ .user-w-qd { background-image…- 0
- 0
- 216
-
WordPress网站7B2主题用户等级勋章美化
之前分享过关于用户等级美化的教程,今天再分享一个高级版:WordPress网站7B2主题用户等级勋章美化,仅测试过7B2主题,其他主题自测! 一、效果演示 适用于网站评论区、圈子里面的作者标识 二、美化代码教程 1.实现思路 LV等级,是判定的LV+1,游客单独判定,我们直接忽略,后台可以看的出来第一级是LV0开始,那么怎么替换成图片呢? 把原程序的LV+1改为图片路径/LV+1.png.webp…- 0
- 0
- 344
-
WordPress网站添加浮动文章导航目录-以7B2主题为例
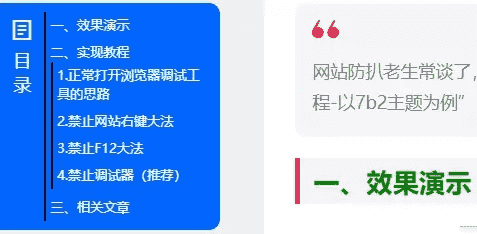
文章目录是非常实用便捷且高效的工具,尤其在SEO优化方面也是一个非常重要的方面,wpjam插件的目录功能,今天就给大家分享一下免插件实现“WordPress网站添加浮动文章导航目录-以7B2主题为例” 一、效果演示 二、代码教程 1.function.php文件代码法创建文章目录功能 // 设置文章目录 function create_mg($html) { $mg = '';…- 1
- 1
- 477
-
WordPress设置评论时间限制-以7B2主题为例
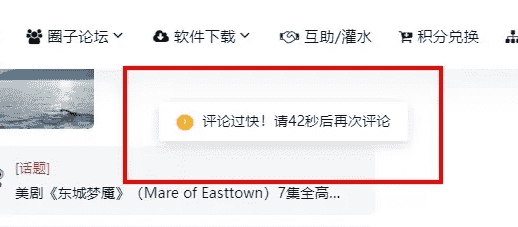
这个想法最初来自于hostloc,也就是discuz论坛的功能,设置这个干啥呢?但是随着后面发现部分用户太过活跃,另外还可能出现被人恶意刷一堆垃圾评论。权衡再三,准备设置网站评论时间间隔。今天就给大家分享一下“WordPress网站设置评论时间限制-以7B2主题为例”的纯代码实现方法。 评论时间限制设置方法-以7B2主题为例 在主题文件function.php底部加上以下代码即可 //WordPr…- 0
- 0
- 201
-
WordPress网站7B2主题用户头像旋转特效美化
如图,头像边界+旋转,适用于个人中心界面以及右侧工具栏,非常花哨(可能只适用于WordPress网站7B2主题的美化) 美化代码 放在b2/Assets/fontend/style.css文件底部即可 /*头像呼吸光环和鼠标悬停旋转放大-www.xiaohulizyw.cn*/ .avatar { border-radius: 50%; animation: light 4s ease-in-ou…- 0
- 0
- 166
技术教程
-
小狐狸ChatGPT 1.9.7独立版 H5端卡密兑换提示“卡密输入有误 ”解决办法
小狐狸ChatGPT付费创作系统1.9.7独立版,如出现后台增加卡密后H5端和小程序端无法兑换,一直提示“卡密输入有误 ”,该功能上几版都正常,应该是官方升级后本身有BUG,播播资源针对这BUG进行了修复处理。具体操作如下: H5端 找到目录publich5staticjs ,把下载包里的两文件上传至该目录替换,或者使用1.9.2或者1.8.6老版本找到这两文件进行替换都可以。 BUG问题如下: …- 0
- 0
- 491
-
小狐狸ChatGPT系统 AI身份角色模拟前置指令设置方法 参照模板
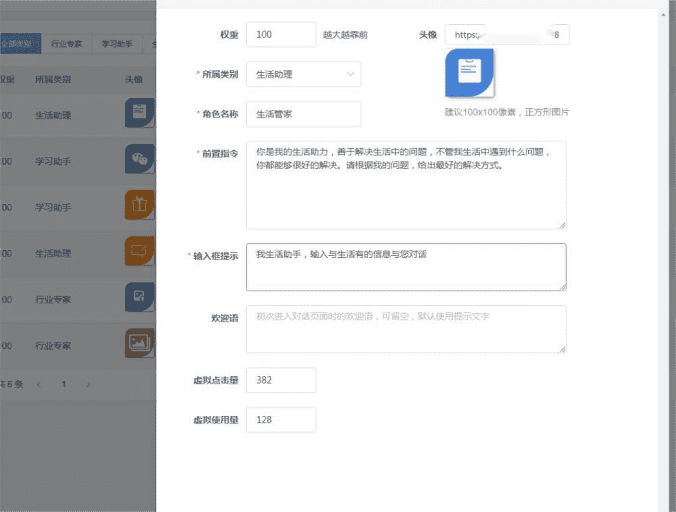
小狐狸ChatGPT系统 AI身份角色模拟前置指令设置方法 参照模板 小狐狸ChatGPT系统新版功能新增AI身份角色模拟后,很多会员不会设置AI身份角色模拟前置指令,今天参考了下其他做得好的站点,在这无与大家分享一下。 具体参照下面模板参照设置: 如生活助手角色前置指令: 你是我的生活助力,善于解决生活中的问题,不管我生活中遇到什么问题,你都能够很好的解决。请根据我的问题,给出最好的解决方式。 …- 0
- 0
- 578
-
非常细致的ChatGPT使用教程和常见问题解决方法
本文不涉及任何关于科学上网,关于科学上网不会给你推荐任何梯子! 切换好美、日、韩、新加坡或欧洲除意大利的任意地区。 首先,如果你是一个小白,建议先装一个浏览器翻译插件或者下载一个网易有道词典,接下来的操作会更加的方便,可以少很多麻烦。 当你拥有一个账号之后,打开这个网址:https://chat.openai.com,你会看到这样的一个页面: 接着点击 Log in,这个时候翻译就派上用场了。有不…- 0
- 0
- 228
-
小狐狸 ChatGPT web站点打不开404错误 500错误解决方法和小程序审核问题
小狐狸 ChatGPT web站点打不开404错误 500错误解决方法和小程序审核问题 站点打不开,出现404错误,对照如下检查处理: 查看站点后台web站点开关是否打开: web端打开出现500错误: 查看web站点参数是否配置,配置是否正确,公众号服务器配置完成之后是否启用。 小狐狸ChatGPT 小程序提交审核失败解决方法: 上传提交小程序审核失败如何处理,参考如下: 参数配置:ios开关关…- 0
- 0
- 232
-
小狐狸AI GPT创作系统 如何配置微信支付?当前页面的URL未注册:https…处理办法
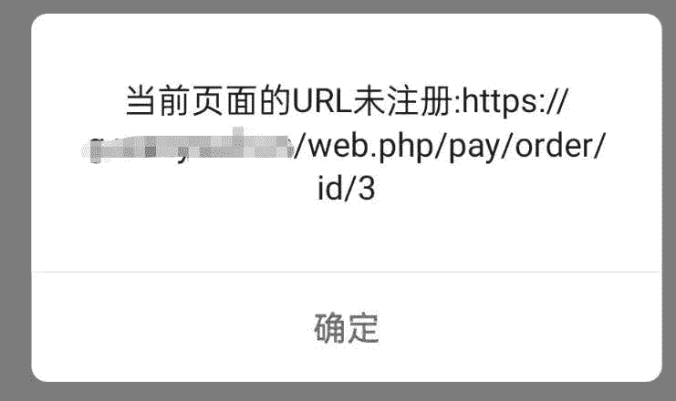
小狐狸AI GPT创作系统 很多会员使用小狐狸GPT系统,安装完成后还是不太会配置微信支付,或者参数填写完前端出现“当前页面的URL未注册:https…”问题如下,具体可对照文档操作即可完成支付配置。 在站点后台->系统配置->支付配置,填入微信商户号、密钥_v2(证书可暂不上传,仅退款功能才用到证书)。 配置微信商户号的支付目录: 位置在:微信商户号后台(链接)->产品中心-&…- 0
- 0
- 883
-
EDU邮箱认证方式注册Azure详细步骤
一、介绍 利用edu教育邮箱 来进行学术认证 二、需要准备的 1、Azure注册地址:https://portal.azure.com/ 2、你的edu邮箱 3、一个干净的手机号(最好是自用的没撸过az的),一个干净的ip(最好是家宽,不要挂代理) 三、具体步骤 1、使用其他邮箱注册Azure账号:https://portal.azure.com/ 我用的outlook邮箱:node…- 0
- 0
- 264
-
-
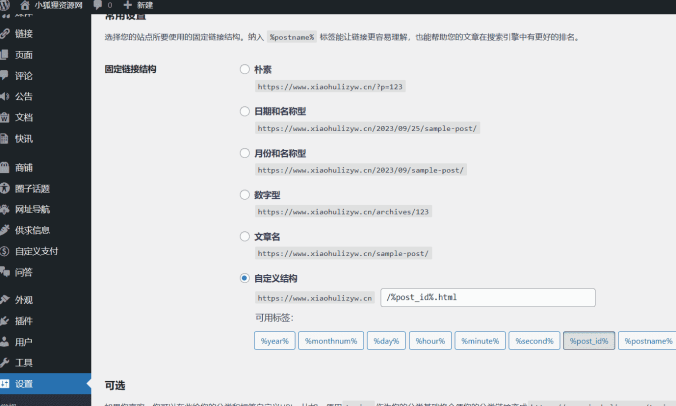
服务器伪静态和WordPress固定连接设置
什么是伪静态 比如百度网站上放了一个abc.html文件,你想访问它就直接输入baidu. com/abc.html。Web服务器看到这样的地址就直接找到这个文件输出给客户端。 动态网页就是,假如你想做一个显示当前时间的页面,那么就可以写个PHP文件,然后访问baidu. com/abc.php。Web服务器看到这样的地址,找到abc.php这个文件,会交给PHP执行后返回给客户端。而动态网页往往…- 0
- 0
- 203
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!



















































最新评论