效果图
加入子主题style.css
/*优设网文章样式开始*/
.col-3{
flex: 0 0 auto;
width: 25% !important;
}
.col-3 .widget-area{
width: calc(100% - 16px);
min-width: auto !important;
}
.col-3 .widget-title{
font-size:23px;
font-family: "webfont";
border-bottom: 1px solid #eee;
padding: 20px 0 20px 42px;
}
.col-3 .b2-widget-hot li.widget-post-none{
height: 72px;
}
.col-3 .b2-widget-post-order span{
font-size: 28px;
height: 36px;
line-height:36px;
}
.col-3 .widget ul li h2{
font-size: 14px;
line-height: 24px;
margin-bottom: 0;
-webkit-line-clamp:1;
}
.newstyle .item-in{
padding:24px 18px 18px;
}
.newstyle .item-in .post-info h2{
font-size: 19px;
line-height:30px;
margin:16px 0;
font-weight: bold;
color:#323232;
}
.newstyle .post-thumb{
border-radius: 4px;
}
.newstyle .post-module-thumb a.thumb-link{
overflow: hidden;
display: block;
}
.newstyle .post-module-thumb img{
-webkit-transition: all .3s;
transition: all .3s;
}
.newstyle .item-in:hover .post-module-thumb img{
transform: scale(1.2) rotate(5deg);
}
.newstyle .post-info .post-excerpt{
margin:0 0 5px;
background: #fafafa;
padding: 12px 16px;
font-size: 14px;
}
.newstyle .post-info .post-excerpt p{
-webkit-line-clamp: 2;
overflow: hidden;
line-height: 25px;
display: -webkit-box;
-webkit-box-orient: vertical;
word-break: break-all;
}
.newstyle .list-footer {
border:none;
}
.newstyle .list-footer .post-list-meta-avatar img{
width: 24px;
height: 24px;
margin-right: 8px;
}
.newstyle .list-footer span{
overflow: visible;
font-size: 14px;
}
.newstyle .post-list-meta-box{
position:absolute;
right: 18px;
bottom: 21px;
}
.newstyle .post-list-meta-box a{
font-size: 14px;
color: #b5b5b5 !important;
padding-left:24px;
}
.newstyle .post-list-meta-box a:hover,
.newstyle .list-footer a:hover{
color:#0066ff !important;
}
.newstyle .post-list-meta-box a:before{
content: '#';
width: 18px;
height: 18px;
color: rgba(0, 102, 255,1);
text-align: center;
background: rgba(0, 102, 255,0.2);
border-radius: 50%;
display: block;
position: absolute;
left: 0;
}
@media screen and (max-width: 768px) {
.newstyle .post-info .post-excerpt{
margin-bottom: 18px;
}
.col-3,ul.b2_gap > li.newstyle{
width: 100% !important;
}
.newstyle .post-list-meta-avatar img{
display: block;
}
.newstyle .post-list-meta-box{
bottom: 10px;
}
}
/*优设网文章样式结束*/
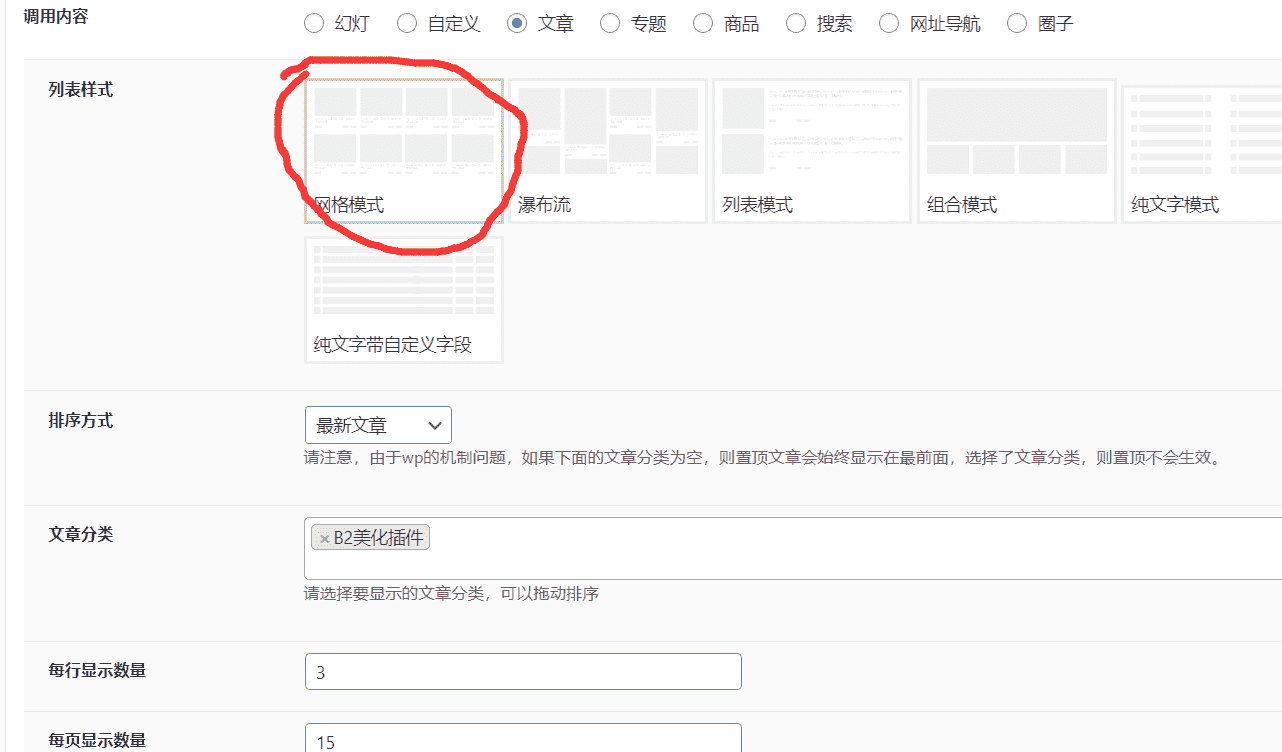
首页新建模块
模板文件修改
b2/Modules/Templates/Modules/Posts.php
修改第140行,class加入newstyle
修改第151行,'.$v['des'].'前后各加上<p>和</p>
文章聚合小工具修改
b2/Modules/Templates/Index.php
102行前面加上col-3
声明:本站部分文章来源于网络,如有危害到您的合法权益请联系客服