-
wordpress限制重复评论和间隔时间代码
wordpress限制重复评论和间隔时间代码 插入子主题function.php最后 /*小狐狸资源网www.xiaohuli.vip*/ add_filter('comment_flood_filter', 'suren_comment_flood_filter', 10, 3); function suren_comment_flood_filter($…- 0
- 0
- 212
-
WordPress网站添加浮动文章导航目录
WordPress网站添加浮动文章导航目录 文章目录是非常实用便捷且高效的工具,尤其在SEO优化方面也是一个非常重要的方面,WordPress网站添加浮动文章导航目录” 效果演示: 二、代码教程: // 设置文章目录 function create_mg($html) { $mg = ''; if (is_single()) { if (!$html) return $html…- 0
- 0
- 265
-
底部关于我们美化代码
底部关于我们美化代码 效果图 后台底部模块设置 底部第一层背景颜色1a1a1a 底部第二层背景颜色232323 底部背景图片请上传 头部HTML标签(新建了个icon库存储新图标) <script type="text/javascript" src="//at.alicdn.com/t/font_3133075_wsm2usco9v.js">&…- 0
- 0
- 422
-
仿优设网首页分类页文章列表样式(修改父主题)
效果图 加入子主题style.css /*优设网文章样式开始*/ .col-3{ flex: 0 0 auto; width: 25% !important; } .col-3 .widget-area{ width: calc(100% - 16px); min-width: auto !important; } .col-3 .widget-title{ font-size:23px; fon…- 0
- 0
- 463
-
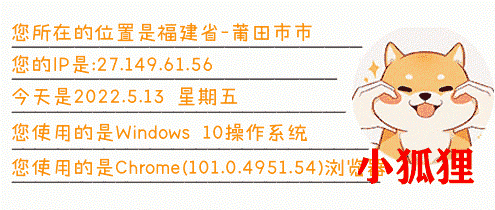
WordPress侧栏访客IP签名欢迎图小工具制作教程
WordPress侧栏访客IP签名欢迎图小工具制作教程 1. 直接引用版 缺点,不可更改文字和图片 (1)效果样式 a.可爱小柴柴 https://ip.tshock.cc/chai.php b.xhxh https://ip.tshock.cc/xhxh.php c.巧克力和香子兰 https://ip.tshock.cc/qiaokeli.php d.康娜酱 https://ip.tshock…- 0
- 0
- 416
-
WordPress给文章内容添加密码查看
WordPress给文章内容添加密码查看 WordPress给文章内容添加密码是我很久就弄好的,一直没有时间写文章进行分享,我们在写文章的过程中可能需要对一些文章进行隐藏或者添加密码,只有密码才能进行阅读文章加密码的那一部分内容。WordPress当然也自带这样的功能,但是样式非常的简洁,所有我就在网上找PHP代码,进行样式的美化,是文章内容加密码更加的美观、大气、符合自己主题的样式以及大众的审美…- 0
- 0
- 359
-
WordPress网站首页分类菜单样式美化
WordPress网站首页分类菜单样式美化 1.手机区块菜单 样式(1) 将下放代码放入b2主题设置->模块管理->首页->首页内容模块布局->调用内容->自定义; 其他主题自行自定义。 Html代码: 五个 <div class="mrxu_link newmrxu_link"> <dl> <dd class=&qu…- 0
- 0
- 521
-
网站底部公安备案显示Logo
7b2网站底部公安备案显示Logo 教程: 首先打开b2主题根目录文件footer.php,第75-76行左右 <span class=”b2-dot”>・</span>后面添加代码 <span class="govbeian"></span> 添加样式代码: .govbeian{ background-image: url(//…- 0
- 0
- 361
-
网站背景添加海浪背景
用CSS和HTML实现 /* 海浪背景CSS部分 */ #wavesDIV{position: fixed;bottom: 0;width: 100%;display:block;height:20vh;background-color:rgb(125,165,191);animation: move-out 2s cubic-bezier(0,.98,.97,1) forwards;} .wav…- 0
- 0
- 136
-
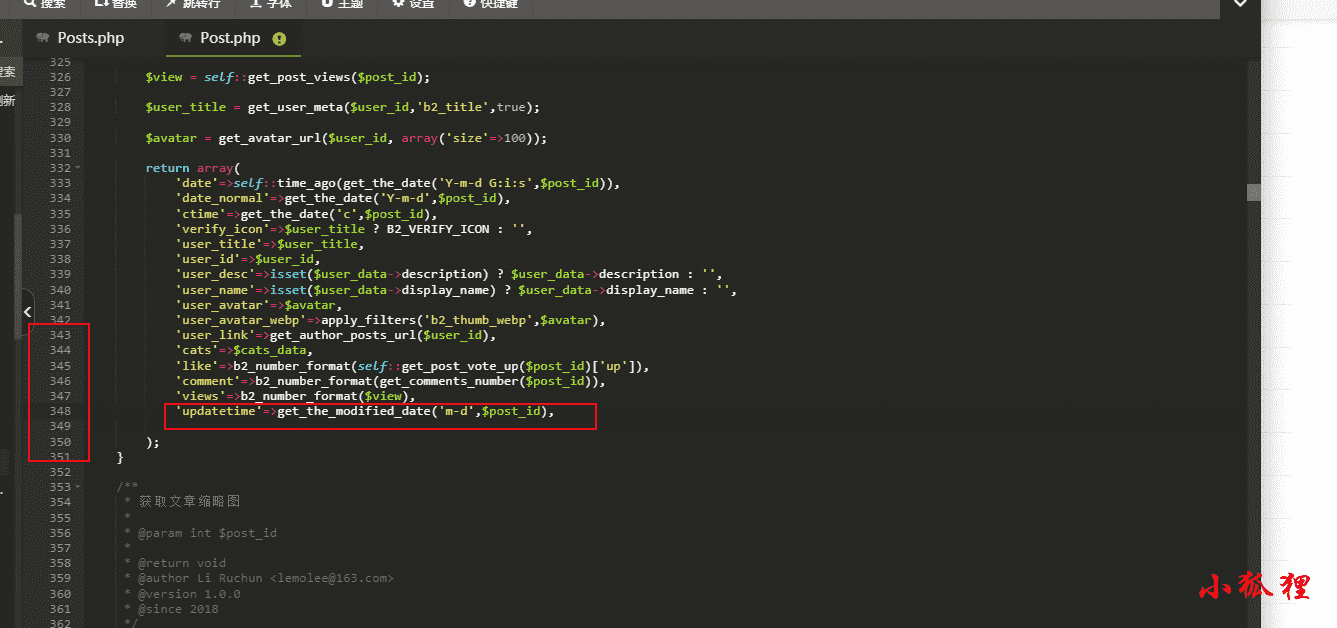
B2主题增加文章最后更新时间-首页
B2主题增加文章最后更新时间-首页 需要实现文章meta需要修改几个文件,修改文件前请备份先,备份总不会错 首先找到主题文件b2/Modules/Common/Post.php 大致348添加下面代码 'updatetime'=>get_the_modified_date('m-d',$post_id), 然后找到主题文件b2/Modules/Temp…- 0
- 0
- 318
-
WordPress添加FPS帧率显示
WordPress添加FPS帧率显示 前言 我们经常打游戏时非常的关注游戏里的帧率的变化,游戏帧越低就越容易卡段,那么我们是否也可以给网站弄个FPS帧率显示呢?毋庸置疑当然可以啦,如果注意观察我网站的左上角,就会发现有xxFPS这几个字不断的发生变化,没错,它就是今天的主角FPS。其实非常的简单,只需一句js代码即可实现!今天就给大家分享一下WordPress添加帧率显示的教程,请往下看! 使用教…- 0
- 0
- 269
-
wordpress添加友情链接页面CSS样式带效果图
wordpress添加友情链接页面CSS样式带效果图 简介 文章内容以及效果图来自icss,这个界面风格还是挺好的,有兴趣的可以参考一下! 代码 <?php /** * Template Name: 友情链接 */ get_header(); ?> <?php get_template_part(‘template-parts/post/diy’, ‘pagetop’); ?&g…- 0
- 0
- 172
-
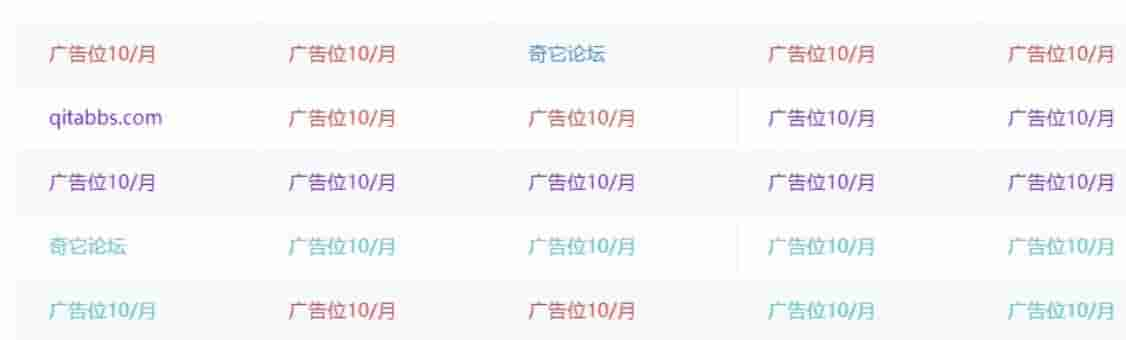
WordPress网站表格广告位代码美化(B2主题为例)
WordPress网站表格广告位代码美化(B2主题为例) 分享一个在网上看到的适用于WordPress网站的表格广告位代码,以老白正在使用的为例,演示效果如下,适用于WordPress的表格样式及广告位。广告位置可放于任何页面,如B2的首页模块管理(请关闭小工具、设置合适的高度与宽度)、侧栏的推荐圈子页面、文章顶部末尾的广告位、圈子顶部等。 1.演示效果 2.实现代码 将以下代码粘贴至任何页面,如…- 0
- 0
- 3.4k
-
网站添加一个显示时间日期的小工具
WordPress用户可以在网站后台—>外观—>小工具—>自定义HTML,然后添加到合适位置即可。 预览: <strong><p style="text-align: center;"><script type="text/javascript">today = new Date(); var day; …- 0
- 1
- 210
-
b2主题中添加网页标题崩溃欺骗搞怪特效标题崩溃特效
b2主题中添加网页标题崩溃欺骗搞怪特效标题崩溃特效 效果 离开标签页会提示网页崩溃,点回来复原。 安装 拷贝代码到子主题的child.js里。 /*动态标题开始*/ var OriginTitile = document.title, titleTime; document.addEventListener("visibilitychange", function() { if…- 0
- 0
- 831
-
给WordPress博客添加返回顶部和底部的教程
给WordPress博客添加返回顶部和底部的教程 今天就给大家分享下返回顶部那块的制作教程,其实也不难,主要是用到html、css和一些jq代码。 效果图如下图所示: 我们开始教程: 首先我们把下面的html代码添加到主题footer.php文件的</body>上面: <div class="gotop"> <a id="top"…- 0
- 0
- 522
-
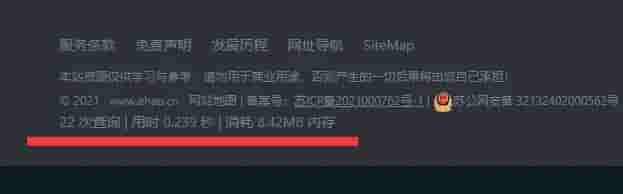
WordPress网站底部页面生成时间是怎么生成的?
使用WordPress程序做网站也有一估时间了,感觉很方便,偶然间发现了一个朋友的网站询问有页面生成的时间显示,这个不错,我也想弄一个,研究了一会后终于搞定了,下面就来分享一下具体的操作方法。 页面生成时间 一、添加页面生成时间所需函数 我们首先进入你的网站服务器,找到你的文件,去添加对应的代码函数,再调用短代码即可完成这一操作。 1、进入你网站当前使用的主题文件中,找到主题文件目录下的“func…- 0
- 0
- 225
-
7b2主题弹窗登录美化
7b2主题登录弹窗美化 js代码: 有子主题就放在child.js文件中 $(function(){ /*弹窗登录效果*/ $("#login-box .login-box-content").addClass("b2-radius"); $('.login-box-content').prepend('<div clas…- 0
- 0
- 302
-
7b2怎么自定义用户等级颜色代码
7b2怎么自定义用户等级颜色代码 美化代码: 找规律,lv0 – lv8 的颜色都不同,可以自定义,一个是文字颜色一个是LV等级颜色没有重复。 .lv-icon.b2-lv0 i { background-color: rgb(199 194 194); } .lv-icon.b2-lv1 i { background-color: #ff9400; } .lv-icon.b2-lv1 b { c…- 0
- 0
- 268
-
7b2会员等级美化与自定义标识
7b2会员等级美化与自定义标识 文字美化代码: 只放了两种等级的代码,需要更多的 自行添加 .lv-icon.b2-vip0 b { color: #607a87 !important; background: linear-gradient(90.34deg, #e8eff0 0.27%, #e8eff0 99.7%); padding: 0 5px; border-radius: 3px; }…- 0
- 0
- 5k
-
分享发文章可以用得上的几个css样式和短代码
分享发文章可以用得上的几个css样式和短代码 古腾堡编辑器点加号,点提示,有五种背景可用。 b2短代码增加展开更多按钮(配合engliter代码高亮插件) <div class="single-top-html"><!--跑马灯公告--> <style> #nr{font-size:20px; margin: 0; background: -…- 0
- 0
- 269
-
WordPress网站添加一个时光轴页面
代码 <html> <head> <style type="text/css"> .point-time { content: ""; position: absolute; width: 13px; height: 13px; top: 17px; left: 20%; background: #1c87bf; marg…- 0
- 0
- 335
-
WordPress网站首页广告位美化
WordPress网站首页广告位美化 1.效果演示 2.实现教程 后台添加模块,自定义html <div class="n_banner_inner"> <div class="img-info">! <div class="info">也想出现在这里? <a rel="nofollow…- 0
- 0
- 549
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
K优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!