-
7b2会员等级美化与自定义标识
7b2会员等级美化与自定义标识 文字美化代码: 只放了两种等级的代码,需要更多的 自行添加 .lv-icon.b2-vip0 b { color: #607a87 !important; background: linear-gradient(90.34deg, #e8eff0 0.27%, #e8eff0 99.7%); padding: 0 5px; border-radius: 3px; }…- 0
- 0
- 5k
-
WordPress网站表格广告位代码美化(B2主题为例)
WordPress网站表格广告位代码美化(B2主题为例) 分享一个在网上看到的适用于WordPress网站的表格广告位代码,以老白正在使用的为例,演示效果如下,适用于WordPress的表格样式及广告位。广告位置可放于任何页面,如B2的首页模块管理(请关闭小工具、设置合适的高度与宽度)、侧栏的推荐圈子页面、文章顶部末尾的广告位、圈子顶部等。 1.演示效果 2.实现代码 将以下代码粘贴至任何页面,如…- 0
- 0
- 3.4k
-
wordpress博客b2主题致美化首页区块
wordpress博客b2主题致美化首页区块 修改文件:找到你的主题文件根目录的index.php 查找:do_action(‘b2_index_before’); ?>在下面添加下列代码 <!--致美化模块开始--> <div class="index-header"> <div class="ind_content-wrappe…- 0
- 0
- 1.1k
-
WordPress漂亮的小挂件Live2d版伊斯特瓦尔
WordPress漂亮的小挂件Live2d版伊斯特瓦尔 给自己的WordPress博客添加一个可爱的小妹妹,以前都是添加代码来实现的,现在插件来自博客里全是二次元小妹妹的广树。 目前的功能有: 1.可设置五篇要说的话。 2.基于图灵机器人的聊天功能。 3.能够随意移动并记录位置(关闭浏览器后失效)。 4.能够随意唤醒或者关闭并记录状态。 5.自动判断浏览器是否为IE或者手机浏览器,如果判断为tru…- 0
- 2
- 1.1k
-
新年将至,给站点挂上大红灯笼
新年将至,使用代码给站点挂上大红灯笼 wordpress,新建一个空白PHP文件命名为deng.php,把以下代码添加进去,上传到当前主题的根目录。deng.php快速下载文件:文章底部下载 <pre class="EnlighterJSRAW" data-enlighter-language="generic" data-enlighter-them…- 0
- 0
- 881
-
b2主题中添加网页标题崩溃欺骗搞怪特效标题崩溃特效
b2主题中添加网页标题崩溃欺骗搞怪特效标题崩溃特效 效果 离开标签页会提示网页崩溃,点回来复原。 安装 拷贝代码到子主题的child.js里。 /*动态标题开始*/ var OriginTitile = document.title, titleTime; document.addEventListener("visibilitychange", function() { if…- 0
- 0
- 831
-
7b2添加Pc区块菜单
7b2添加Pc区块菜单 <div class="home-section-division header_fixed_from_here"> <div class="containers"> <div class="home-division"> <ul> <li>…- 0
- 0
- 772
-
WordPress网站首页广告位美化
WordPress网站首页广告位美化 1.效果演示 2.实现教程 后台添加模块,自定义html <div class="n_banner_inner"> <div class="img-info">! <div class="info">也想出现在这里? <a rel="nofollow…- 0
- 0
- 549
-
WordPress网站7B2主题移动端底部菜单美化
WordPress网站7B2主题移动端底部菜单美化 WordPress网站7B2主题移动端底部菜单栏的美化教程,其他WordPress主题可能不适用! 一、效果演示 二、7B2主题移动端底部菜单栏美化教程 修改文件:b2/Assets/fontend/mobile.css 有些可能不止一个 1.查找:.mobile-footer-menu.footer-fixed{,将该处替换为 /*修改-bbs…- 0
- 0
- 534
-
给WordPress博客添加返回顶部和底部的教程
给WordPress博客添加返回顶部和底部的教程 今天就给大家分享下返回顶部那块的制作教程,其实也不难,主要是用到html、css和一些jq代码。 效果图如下图所示: 我们开始教程: 首先我们把下面的html代码添加到主题footer.php文件的</body>上面: <div class="gotop"> <a id="top"…- 0
- 0
- 522
-
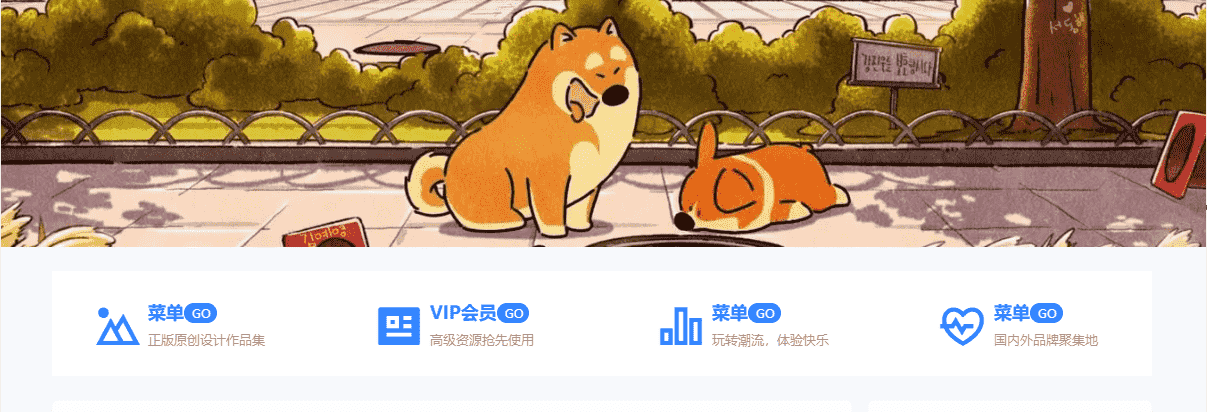
WordPress网站首页分类菜单样式美化
WordPress网站首页分类菜单样式美化 1.手机区块菜单 样式(1) 将下放代码放入b2主题设置->模块管理->首页->首页内容模块布局->调用内容->自定义; 其他主题自行自定义。 Html代码: 五个 <div class="mrxu_link newmrxu_link"> <dl> <dd class=&qu…- 0
- 0
- 521
-
WordPress添加滚动播报小工具
WordPress添加滚动播报小工具教程 在后台—>外观—>小工具—>自定义HTML添加下面的代码,把它放在合适的位置(本站放在侧边栏),然后就可以啦。 <section id="custom_html-2" class="widget_text widget widget_custom_html mar16-b"> <m…- 0
- 0
- 468
-
仿优设网首页分类页文章列表样式(修改父主题)
效果图 加入子主题style.css /*优设网文章样式开始*/ .col-3{ flex: 0 0 auto; width: 25% !important; } .col-3 .widget-area{ width: calc(100% - 16px); min-width: auto !important; } .col-3 .widget-title{ font-size:23px; fon…- 0
- 0
- 463
-
底部关于我们美化代码
底部关于我们美化代码 效果图 后台底部模块设置 底部第一层背景颜色1a1a1a 底部第二层背景颜色232323 底部背景图片请上传 头部HTML标签(新建了个icon库存储新图标) <script type="text/javascript" src="//at.alicdn.com/t/font_3133075_wsm2usco9v.js">&…- 0
- 0
- 422
-
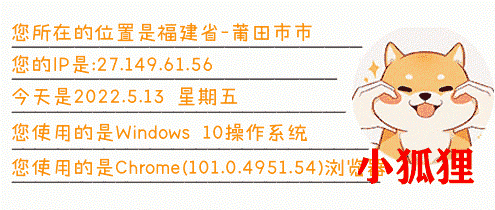
WordPress侧栏访客IP签名欢迎图小工具制作教程
WordPress侧栏访客IP签名欢迎图小工具制作教程 1. 直接引用版 缺点,不可更改文字和图片 (1)效果样式 a.可爱小柴柴 https://ip.tshock.cc/chai.php b.xhxh https://ip.tshock.cc/xhxh.php c.巧克力和香子兰 https://ip.tshock.cc/qiaokeli.php d.康娜酱 https://ip.tshock…- 0
- 0
- 416
-
网站底部公安备案显示Logo
7b2网站底部公安备案显示Logo 教程: 首先打开b2主题根目录文件footer.php,第75-76行左右 <span class=”b2-dot”>・</span>后面添加代码 <span class="govbeian"></span> 添加样式代码: .govbeian{ background-image: url(//…- 0
- 0
- 361
-
WordPress给文章内容添加密码查看
WordPress给文章内容添加密码查看 WordPress给文章内容添加密码是我很久就弄好的,一直没有时间写文章进行分享,我们在写文章的过程中可能需要对一些文章进行隐藏或者添加密码,只有密码才能进行阅读文章加密码的那一部分内容。WordPress当然也自带这样的功能,但是样式非常的简洁,所有我就在网上找PHP代码,进行样式的美化,是文章内容加密码更加的美观、大气、符合自己主题的样式以及大众的审美…- 0
- 0
- 359
-
WordPress网站首页广告位美化
WordPress网站首页广告位美化 1.效果演示 2.实现教程 后台添加模块,自定义html <div class="n_banner_inner"> <div class="img-info">! <div class="info">也想出现在这里? <a rel="nofollow…- 0
- 0
- 345
-
WordPress网站添加一个时光轴页面
代码 <html> <head> <style type="text/css"> .point-time { content: ""; position: absolute; width: 13px; height: 13px; top: 17px; left: 20%; background: #1c87bf; marg…- 0
- 0
- 335
-
7b2主题vip跟普通用户怎么显示不同菜单!
7b2主题vip跟普通用户怎么显示不同菜单! function mrxu_vip_menu_args( $args = '' ) { $user_id = get_current_user_id(); $vip = get_user_meta($user_id,'zrz_vip',true); $array=array("vip0",&q…- 0
- 0
- 333
-
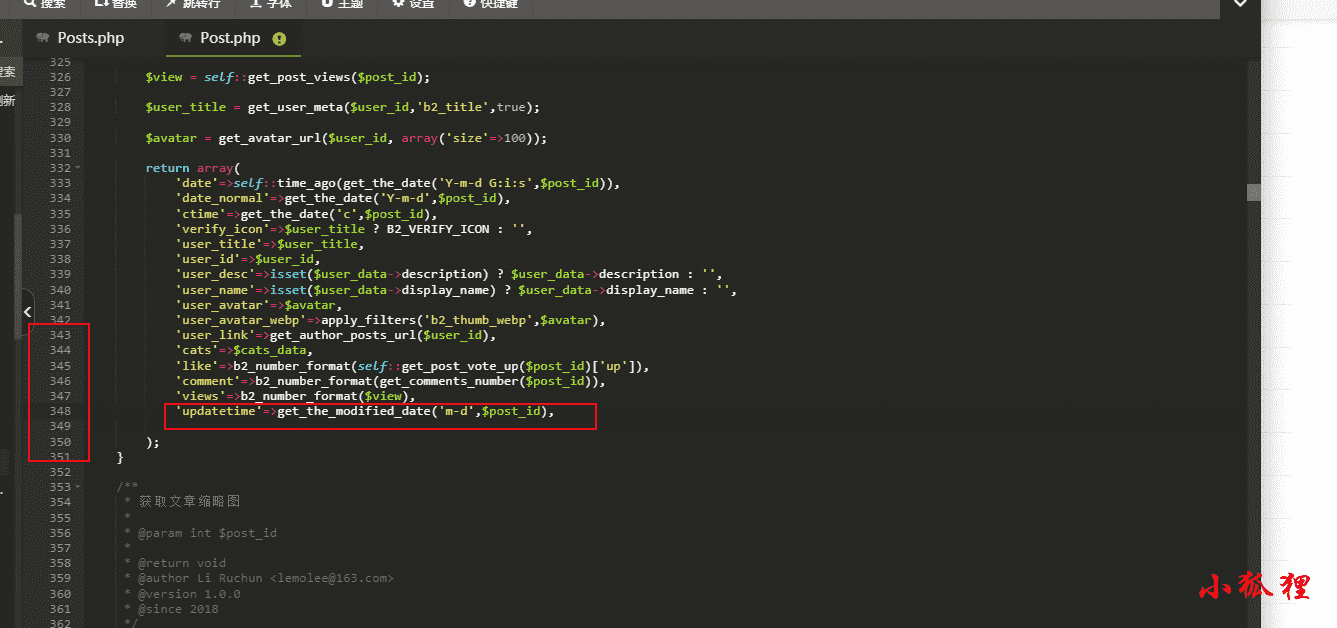
B2主题增加文章最后更新时间-首页
B2主题增加文章最后更新时间-首页 需要实现文章meta需要修改几个文件,修改文件前请备份先,备份总不会错 首先找到主题文件b2/Modules/Common/Post.php 大致348添加下面代码 'updatetime'=>get_the_modified_date('m-d',$post_id), 然后找到主题文件b2/Modules/Temp…- 0
- 0
- 318
-
WordPress网站7B2主题菜单栏样式美化
WordPress网站7B2主题菜单栏样式美化 一、演示效果 将以下代码添加至主题文件style.css底部即可 申明:本站不是原创,来源于网络,部分文章可能会设置积分或者付费,大家看不惯的请尊重原创,前往原文进行付费 /** B2主题B2主题菜单样式美化代码-https://bbs.zhiqan.com/136198.html**/ .top-menu ul li.depth-0 > a …- 0
- 0
- 317
-
给头像添加头像框/头像挂饰
将下列代码放入子主题child.js文件中(图片可自己更换) $(function(){ $('.avatar-parent').prepend('<img src="https://p0.meituan.net/dpgroup/240f1dfa30b57e744cdbbfbb3b679c25476735.png" class="t…- 0
- 0
- 310
-
7b2主题弹窗登录美化
7b2主题登录弹窗美化 js代码: 有子主题就放在child.js文件中 $(function(){ /*弹窗登录效果*/ $("#login-box .login-box-content").addClass("b2-radius"); $('.login-box-content').prepend('<div clas…- 0
- 0
- 302
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
K优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!