-
7b2美化-好看的鼠标样式
7b2美化-好看的鼠标样式 示例查看本站 代码加到你的css样式,附件上传到网站根目录 /** 鼠标样式开始**/ body{cursor: url(/xiaohuli/normal.cur), default;} /** **/ a:hover,.cursor:hover,button:hover,svg:hover{cursor:url(/xiaohuli/link.cur), pointer…- 0
- 2
- 201
-
WordPress网站防扒代码-禁止F12调试教程
WordPress网站防扒代码-禁止F12调试教程 添加代码 正常打开浏览器调试工具的思路: F12 -> 开发者工具 右键 -> 开发者工具 浏览器设置 -> 工具 -> 开发者工具 解决办法 /*禁用鼠标右键-xiaohuli.vip*/ <script type="text/javascript"> document.oncontext…- 0
- 0
- 408
-
7b2美化-首页添加动态打字特效模块
7b2美化-首页添加动态打字特效模块 附件放到网站根目录,文字可以自定义哦。 以下代码放到后台-模块管理-自定义 <div id="home-row-kongjs" class=" mobile-hidden home_row home_row_8 module-html " style="background-color:;&…- 0
- 4
- 257
-
WordPress 非常好用的后台优化加速插件
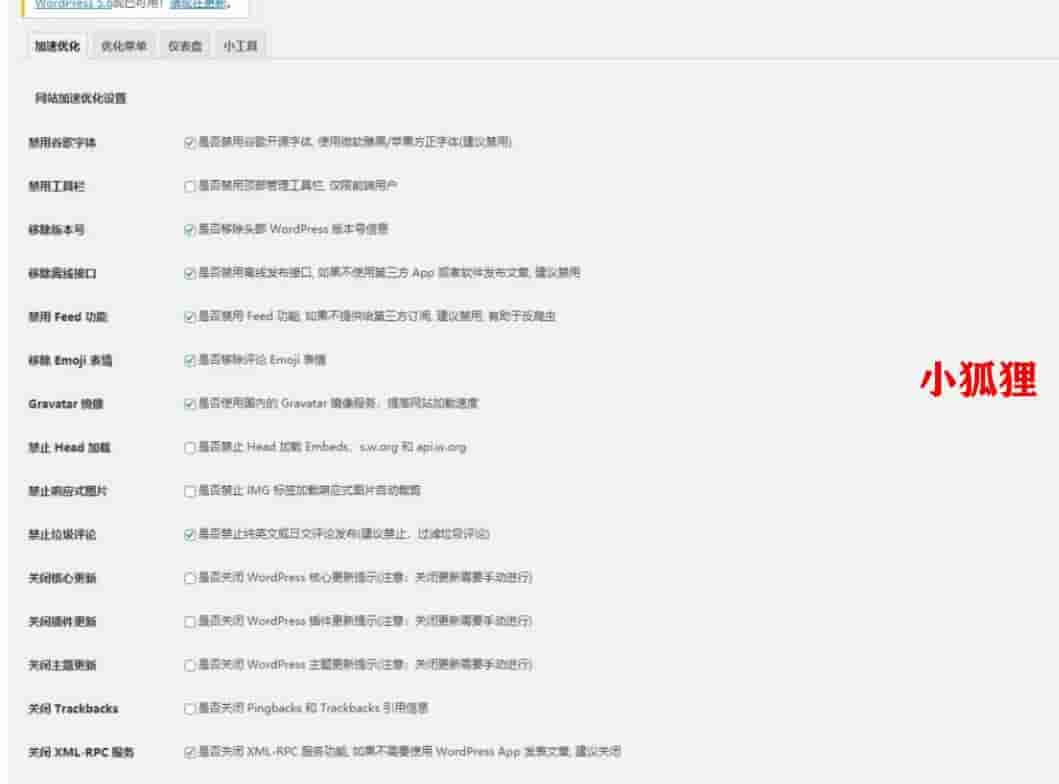
WordPress 非常好用的后台优化加速插件 WordPress是一款PHP语言开发的博客程序平台,现在已经有很多站长都选择用WordPress搭建自己的博客站点,在使用WordPress中,部分没有优化后台会变的非常卡顿,今天来介绍一款 非常好用的后台优化加速插件:WordPress优化小助手! 此款插件由丸子AHCHI开发集成,插件方便小巧,一共有四个优化菜单项,分别为网站加速优化、优化菜单…- 0
- 3
- 717
-
B2主题内置网址导航功能
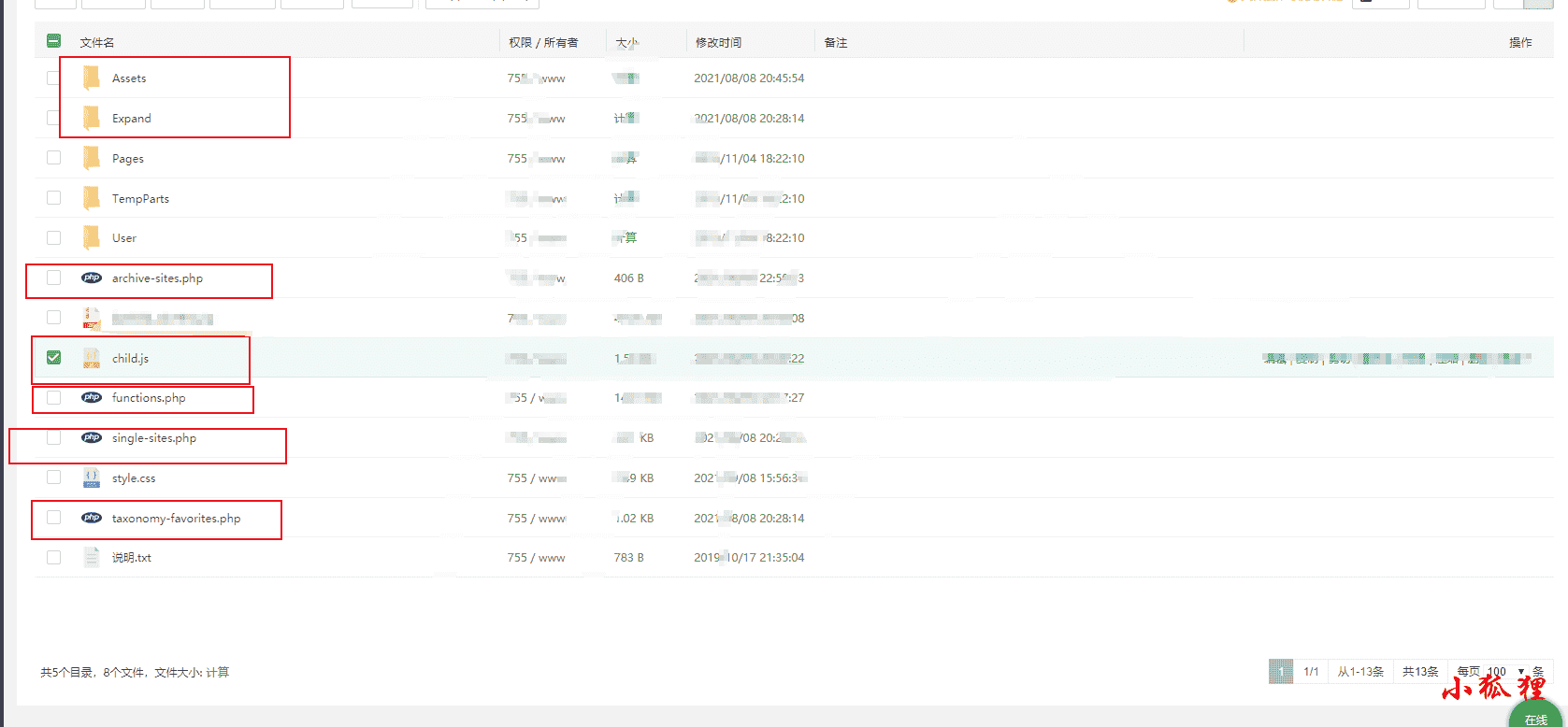
B2主题内置网址导航功能 教程开始 因为代码过多的原因我这边会给你一个压缩包,备份好自己的子主题(被覆盖了我不负责),当然子主题没有开启或者开启了没做文件修改直接把我这个压缩包解压即可,然后固定连接重新保存下即可 访问地址是:你的域名/sites 演示地址:http://……/sites 当然如果你要放到菜单上也行,想必大家都知道怎么设置菜单的自定义链接,这边我就不做多说了 文件分析 …- 0
- 0
- 335
-
JS距离2022过年倒计时代码
JS距离2021过年倒计时代码,大概效果如下图,样式自行美化,这里就不分享样式了,只分享JS代码。 预览: 2022年–新年倒计时 157 天 9 时 7 分 42 秒 代码: <div class="gn_box"> <h1><center><font color=#E80017>2</font&…- 0
- 0
- 68
-
新年将至,给站点挂上大红灯笼
新年将至,使用代码给站点挂上大红灯笼 wordpress,新建一个空白PHP文件命名为deng.php,把以下代码添加进去,上传到当前主题的根目录。deng.php快速下载文件:文章底部下载 <pre class="EnlighterJSRAW" data-enlighter-language="generic" data-enlighter-them…- 0
- 0
- 881
-
WordPress网站首页分类菜单样式美化
WordPress网站首页分类菜单样式美化 1.手机区块菜单 样式(1) 将下放代码放入b2主题设置->模块管理->首页->首页内容模块布局->调用内容->自定义; 其他主题自行自定义。 Html代码: 五个 <div class="mrxu_link newmrxu_link"> <dl> <dd class=&qu…- 0
- 0
- 521
-
7b2美化-网站标题栏搞怪
7b2美化-网站标题栏搞怪 示例查看本站 代码放到child.js,内容可以自定义 var OriginTitile = document.title, titleTime; document.addEventListener("visibilitychange", function () { if (document.hidden) { document.title = &q…- 0
- 0
- 164
-
7b2美化-网站底部添加渐变色一言
7b2美化-网站底部添加渐变色一言 附件代码添加到b2/footer.php <div class=”footer-bottom-right”>上面 以下代码添加到css样式 /*底部一言彩色*/ .b2-widget-box ul .links-icon img { background: #fff; } .night .b2-widget-box ul .links-icon im…- 0
- 0
- 304
-
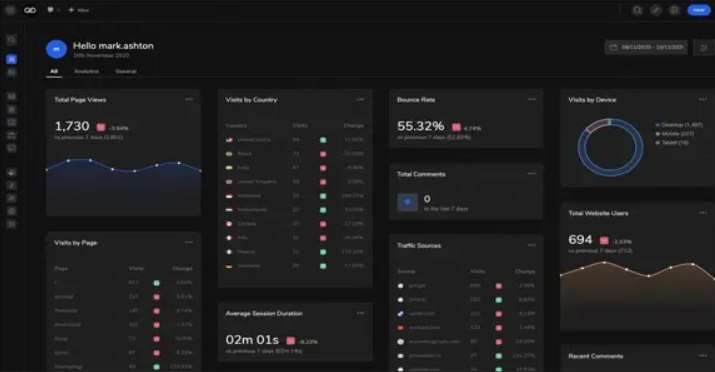
Admin 2020 – 现代简约WordPress后台管理模板仪表盘 – 2.0.7
Admin 2020 – 现代简约WordPress后台管理模板仪表盘。干净,现代的WordPress管理员扩展程序,具有简化的仪表板,Google Analytics(分析)和woocommerce集成,强大的内容库,深色模式,白色标签等。- 0
- 1
- 167
-
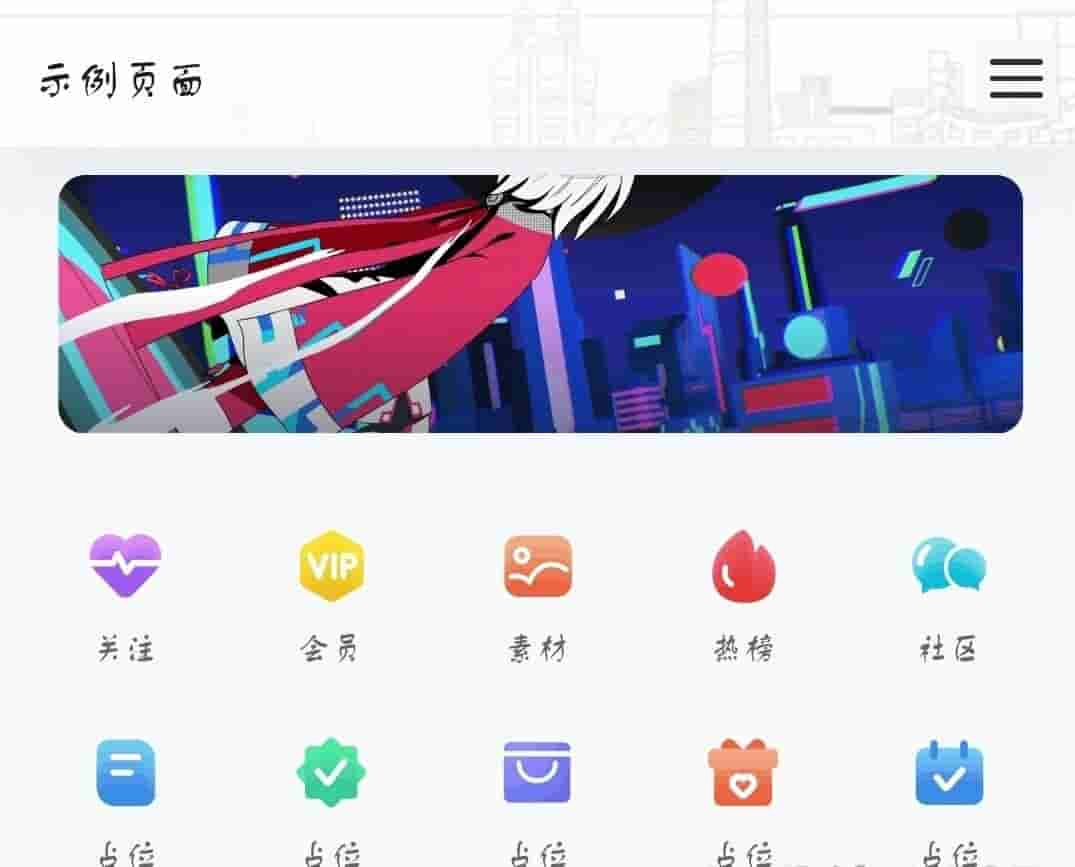
7b2美化-手机首页十小格
7b2美化-手机首页十小格 附件放到网站根目录,示例图片上面是幻灯片模块自行选择是否添加。 b2后台-模块管理-自定义放入以下代码-选择仅移动可见(可自定义链接) <div class="mrxu_link"><dl> <dd class="xu_link_1"><a href="users/1"…- 0
- 8
- 214
-
如何减少B2主题首页的查询次数?
如何减少B2主题首页的查询次数? 安装好B2主题后,我们会在网站的底部看到网站的查询次数,网站的查询次数直接影响网站的加载速度,理论上讲,减少网站首页的查询次数,可以提高网站的访问速度。 那么,今天就给大家分享下如何减少B2主题首页的查询次数。 一、安装 PHP 缓存器扩展 为了获得更好的体验,强烈建议开启 PHP 的 opcache 扩展 和 memcached 扩展。并安装 memcached…- 0
- 0
- 205
-
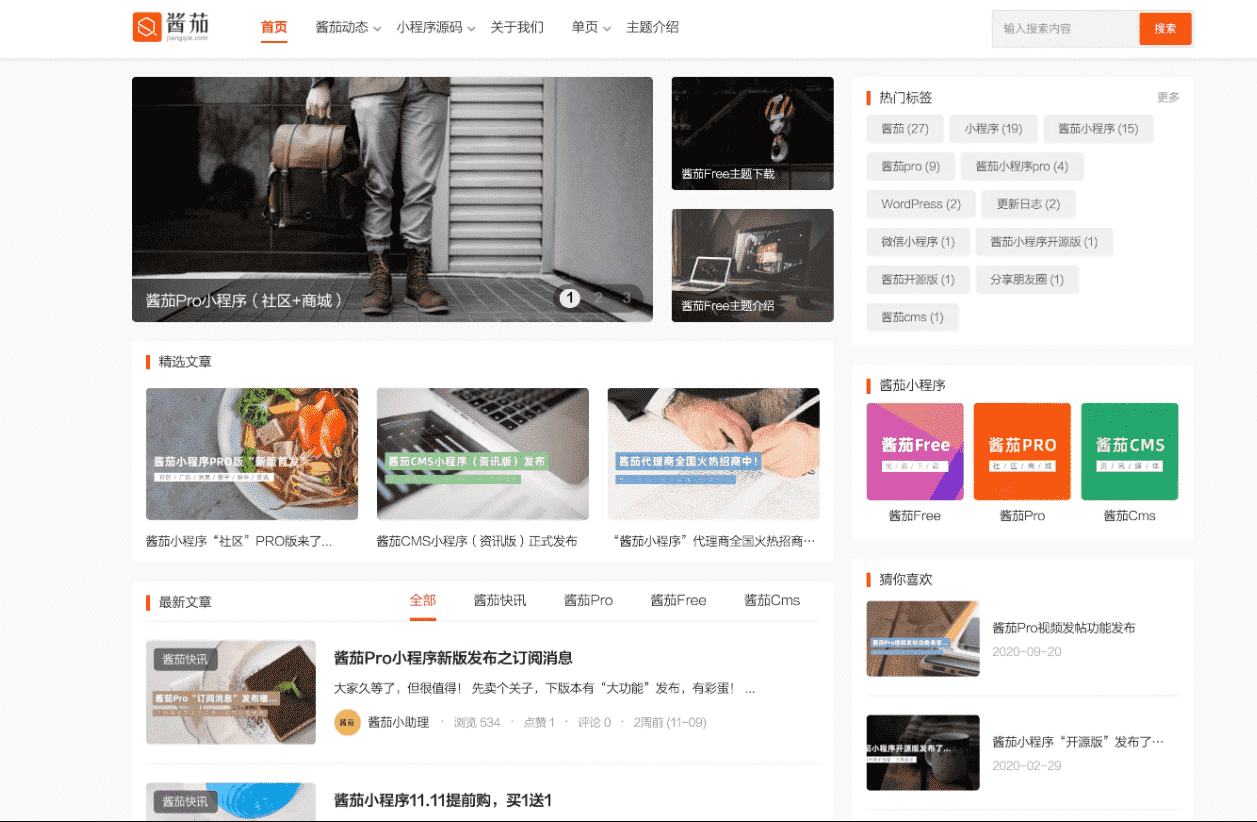
酱茄Free主题 – 酱茄WordPress主题官网/主题下载
酱茄Free主题由酱茄(www.jiangqie.com)开发的一款免费开源的WordPress主题,主题专为WordPress博客、资讯、自媒体网站而设计,遵循GPL V2.0开源协议发布(协议连接http://www.gnu.org/licenses/gpl-2.0.html)。 主题预览 主题演示:https://xcx.jiangqie.com 页面截图 运行环境 酱茄Free主题当前版本…- 0
- 0
- 56
-
wordpress博客b2主题致美化首页区块
wordpress博客b2主题致美化首页区块 修改文件:找到你的主题文件根目录的index.php 查找:do_action(‘b2_index_before’); ?>在下面添加下列代码 <!--致美化模块开始--> <div class="index-header"> <div class="ind_content-wrappe…- 0
- 0
- 1.1k
-
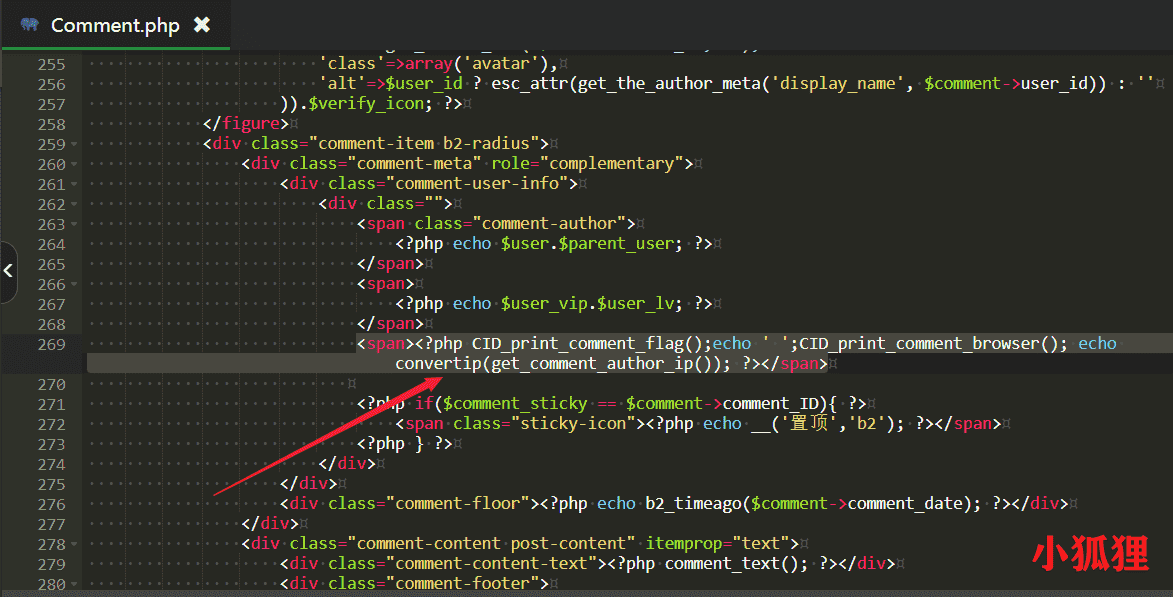
分享b2主题显示评论者IP的归属地及运营商信息
分享b2主题显示评论者IP的归属地及运营商信息 本地方案 本地方案则是借助 qq 纯真 ip 数据库来查询 IP 的归属地信息 ①、数据文件 先下载我整理好的压缩包(最下方下载),解压后上传到子主题目录下 ②、部署代码 加入function.php include("ip2c/ip2c.php"); //IP 归属地和运营商查询功能 include("show-use…- 0
- 5
- 293
-
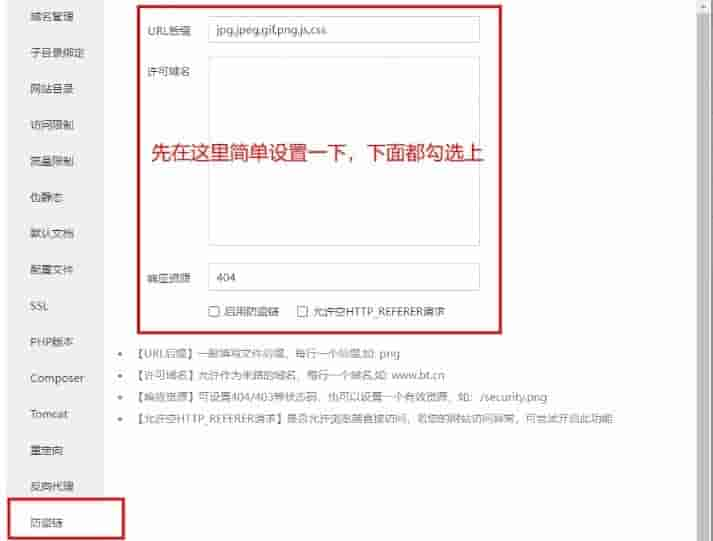
WordPress网站宝塔面板开启404防盗链教程
WordPress网站宝塔面板开启404防盗链教程 宝塔面板防盗链教程 宝塔面板-站点管理—防盗链,先简单设置开启 再到网站的配置文件里面修改(宝塔上面防盗链设置有点bug,保存了不生效),添加好之后,就能在这里找到了 #SECURITY-START 防盗链配置 location ~ .*\.(jpg|jpeg|gif|png|js|css|webp)$ { expires 30d; access…- 0
- 0
- 287
-
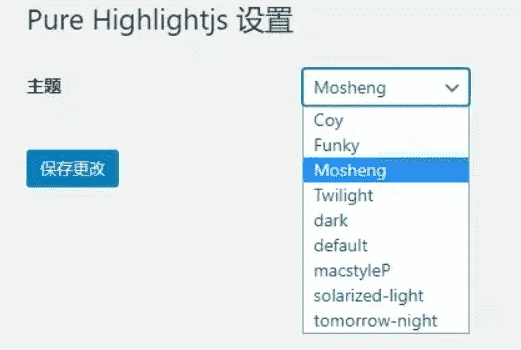
Pure-Highlightjs(Mac风格) – WordPress代码高亮插件
一款二开的wordpress插件,作者增添了部份css样式的仿造,可以直观地选择语言和插入代码编辑器中的代码,强调代码语法,可显示行号 这是一款二开的wordpress插件,作者增添了部份css样式的仿造,可以直观地选择语言和插入代码编辑器中的代码,强调代码语法,可显示行号,还支持便捷的一建全选和复制功能,很贴心。让我们一起来看看这款Mac风格的代码高亮wordpress插件。 文件安全: eed…- 0
- 0
- 112
-
WordPress漂亮的小挂件Live2d版伊斯特瓦尔
WordPress漂亮的小挂件Live2d版伊斯特瓦尔 给自己的WordPress博客添加一个可爱的小妹妹,以前都是添加代码来实现的,现在插件来自博客里全是二次元小妹妹的广树。 目前的功能有: 1.可设置五篇要说的话。 2.基于图灵机器人的聊天功能。 3.能够随意移动并记录位置(关闭浏览器后失效)。 4.能够随意唤醒或者关闭并记录状态。 5.自动判断浏览器是否为IE或者手机浏览器,如果判断为tru…- 0
- 2
- 1.1k
-
阿里iconfont使用方法
很多大佬都分享了此方法,但是还有很多同学很迷茫. 废话不说,下面以本站为例,开整: 第一步:打开 www.iconfont.cn 并 注册/登录 ! 第二步:找到合适的icon,(建议用多色,)鼠标放到icon上会出现几个选项,点击购物车图标.把icon添加入库.(可以添加多个,但是需要一个一个添加) 第三步:图标选择完成后,在右上角找到购物车图标,(会有红色角标,就是添加icon的数量.)点…- 0
- 0
- 230
-
wordpress博客b2主题致美化首页区块
wordpress博客b2主题致美化首页区块 修改文件:找到你的主题文件根目录的index.php 查找:do_action(‘b2_index_before’); ?>在下面添加下列代码 <div class="index-header"> <div class="ind_content-wrapper"> <div c…- 0
- 0
- 721
-
7b2美化-用户头像旋转特效
7b2美化-用户头像旋转特效 代码添加到css样式 /*头像呼吸光环和鼠标悬停旋转放大*/ .avatar { border-radius: 50%; animation: light 4s ease-in-out infinite; transition: 0.5s; } .avatar:hover { transform: scale(1.15) rotate(720deg); } @keyf…- 0
- 0
- 164
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
K优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!