WordPress网站表格广告位代码美化(B2主题为例)
分享一个在网上看到的适用于
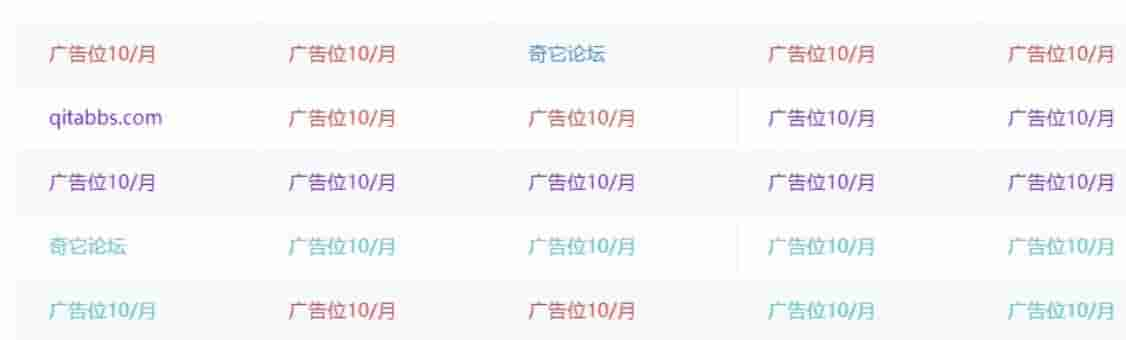
WordPress网站的表格广告位代码,以老白正在使用的为例,演示效果如下,适用于WordPress的表格样式及广告位。广告位置可放于任何页面,如B2的首页模块管理(请关闭小工具、设置合适的高度与宽度)、侧栏的推荐圈子页面、文章顶部末尾的广告位、圈子顶部等。
1.演示效果
2.实现代码
将以下代码粘贴至任何页面,如B2的首页模块管理(请关闭小工具、设置合适的高度与宽度)、侧栏的推荐圈子页面、文章顶部末尾的广告位、圈子顶部
<div class="textwidget custom-html-widget"><table style="width:100%;font-weight:700;text-align:center;" cellspacing="0" cellpadding="0" bordercolor="#640EF6" border="1">
<tbody>
<tr>
<td style="width:20%;vertical-align:middle;">
<a href="https://img.xiaohulizyw.xiaohuli.vip/2142.html/" target="_blank" rel="noopener"><span style="font-size:13px;color:#E53333;">广告位10/月</span></a>
</td>
<td style="width:20%;vertical-align:middle;" height="24">
<a href="https://img.xiaohulizyw.xiaohuli.vip/2142.html/" target="_blank" rel="noopener"><span style="font-size:13px;color:#E53333;">广告位10/月</span></a>
</td>
<td style="width:20%;vertical-align:middle;" height="24">
<a href="https://img.xiaohulizyw.xiaohuli.vip/2142.html/" target="_blank" rel="noopener"><span style="font-size:13px;color:#337FE5;">小狐狸资源网</span></a>
</td>
<td style="width:20%;vertical-align:middle;" height="24">
<a href="https://img.xiaohulizyw.xiaohuli.vip/2142.html/" target="_blank" rel="noopener"><span style="font-size:13px;color:#E53333;">广告位10/月</span></a>
</td>
<td style="width:20%;vertical-align:middle;" height="24">
<a href="https://img.xiaohulizyw.xiaohuli.vip/2142.html/" target="_blank" rel="noopener"><span style="font-size:13px;color:#E53333;">广告位10/月</span></a>
</td>
</tr>
<tr>
<td style="width:20%;vertical-align:middle;">
<a href="https://img.xiaohulizyw.xiaohuli.vip/2142.html/"target="_blank" rel="noopener"><span style="font-size:13px;color:#640EF6;">qitabbs.com</span></a>
</td>
<td style="width:20%;vertical-align:middle;" height="24">
<a href="https://img.xiaohulizyw.xiaohuli.vip/2142.html/"target="_blank" rel="noopener"><span style="font-size:13px;color:#E53333;">广告位10/月</span></a>
</td>
<td style="width:20%;vertical-align:middle;" height="24">
<a href="https://img.xiaohulizyw.xiaohuli.vip/2142.html/" target="_blank" rel="noopener"><span style="font-size:13px;color:#E53333;">广告位10/月</span></a>
</td>
<td style="width:20%;vertical-align:middle;">
<a href="https://img.xiaohulizyw.xiaohuli.vip/2142.html/" target="_blank" rel="noopener"><span style="font-size:13px;color:#640EF6;">广告位10/月</span></a>
</td>
<td style="width:20%;vertical-align:middle;">
<a href="https://img.xiaohulizyw.xiaohuli.vip/2142.html/" target="_blank" rel="noopener"><span style="font-size:13px;color:#640EF6;">广告位10/月</span></a>
</td>
</tr>
<tr>
<td style="width:20%;vertical-align:middle;">
<a href="https://img.xiaohulizyw.xiaohuli.vip/2142.html/"target="_blank" rel="noopener"><span style="font-size:13px;color:#640EF6;">广告位10/月</span></a>
</td>
<td style="width:20%;vertical-align:middle;" height="24">
<a href="https://img.xiaohulizyw.xiaohuli.vip/2142.html/" target="_blank" rel="noopener"><span style="font-size:13px;color:#640EF6;">广告位10/月</span></a>
</td>
<td style="width:20%;vertical-align:middle;" height="24">
<a href="https://img.xiaohulizyw.xiaohuli.vip/2142.html/" target="_blank" rel="noopener"><span style="font-size:13px;color:#640EF6;">广告位10/月</span></a>
</td>
<td style="width:20%;vertical-align:middle;">
<a href="https://img.xiaohulizyw.xiaohuli.vip/2142.html/" target="_blank" rel="noopener"><span style="font-size:13px;color:#640EF6;">广告位10/月</span></a>
</td>
<td style="width:20%;vertical-align:middle;">
<a href="https://img.xiaohulizyw.xiaohuli.vip/2142.html/" target="_blank" rel="noopener"><span style="font-size:13px;color:#640EF6;">广告位10/月</span></a>
</td>
</tr>
<tr>
<td style="width:20%;vertical-align:middle;">
<a href="https://img.xiaohulizyw.xiaohuli.vip/2142.html/" target="_blank" rel="noopener"><span style="font-size:13px;">小狐狸资源网</span></a>
</td>
<td style="width:20%;vertical-align:middle;">
<a href="https://img.xiaohulizyw.xiaohuli.vip/2142.html/" target="_blank" rel="noopener"><span style="font-size:13px;">广告位10/月</span></a>
</td>
<td style="width:20%;vertical-align:middle;">
<a href="https://img.xiaohulizyw.xiaohuli.vip/2142.html/" target="_blank" rel="noopener"><span style="font-size:13px;">广告位10/月</span></a>
</td>
<td style="width:20%;vertical-align:middle;">
<a href="https://img.xiaohulizyw.xiaohuli.vip/2142.html/" target="_blank" rel="noopener"><span style="font-size:13px;">广告位10/月</span></a>
</td>
<td style="width:20%;vertical-align:middle;">
<a href="https://img.xiaohulizyw.xiaohuli.vip/2142.html/" target="_blank" rel="noopener"><span style="font-size:13px;">广告位10/月</span></a>
</td>
</tr>
<tr>
<td style="width:20%;vertical-align:middle;">
<a href="https://img.xiaohulizyw.xiaohuli.vip/2142.html/" target="_blank" rel="noopener"><span style="font-size:13px;">广告位10/月</span></a>
</td>
<td style="width:20%;vertical-align:middle;">
<a href="https://img.xiaohulizyw.xiaohuli.vip/2142.html/" target="_blank" rel="noopener"><span style="font-size:13px;color:#E53343;">广告位10/月</span></a>
</td>
<td style="width:20%;vertical-align:middle;">
<a href="https://img.xiaohulizyw.xiaohuli.vip/2142.html/" target="_blank" rel="noopener"><span style="font-size:13px;color:#E53343;">广告位10/月</span></a>
</td>
<td style="width:20%;vertical-align:middle;">
<a href="https://img.xiaohulizyw.xiaohuli.vip/2142.html/" target="_blank" rel="noopener"><span style="font-size:13px;">广告位10/月</span></a>
</td>
<td style="width:20%;vertical-align:middle;">
<a href="https://img.xiaohulizyw.xiaohuli.vip/2142.html/" target="_blank" rel="noopener"><span style="font-size:13px;">广告位10/月</span></a>
</td>
</tr>
<tr>
<td colspan="5" style="font-size:15px;" height="28">
<p>
<script type="text/javascript">(function(){document.write(unescape('%3Cdiv id="bdcs"%3E%3C/div%3E'));var bdcs = document.createElement('script');bdcs.type = 'text/javascript';bdcs.async = true;bdcs.src = 'http://znsv.baidu.com/customer_search/api/js?sid=1152302146349204199' + '&plate_url=' + encodeURIComponent(window.location.href) + '&t=' + Math.ceil(new Date()/3600000);var s = document.getElementsByTagName('script')[0];s.parentNode.insertBefore(bdcs, s);})();</script></p><div id="bdcs"></div><marquee scrollamount="3" behavior="alternate">温馨提示:需广告位请联系小狐狸资源网@老白-qitabbs.com </marquee>
<p></p>
</td>
</tr>
</tbody>
</table></div>
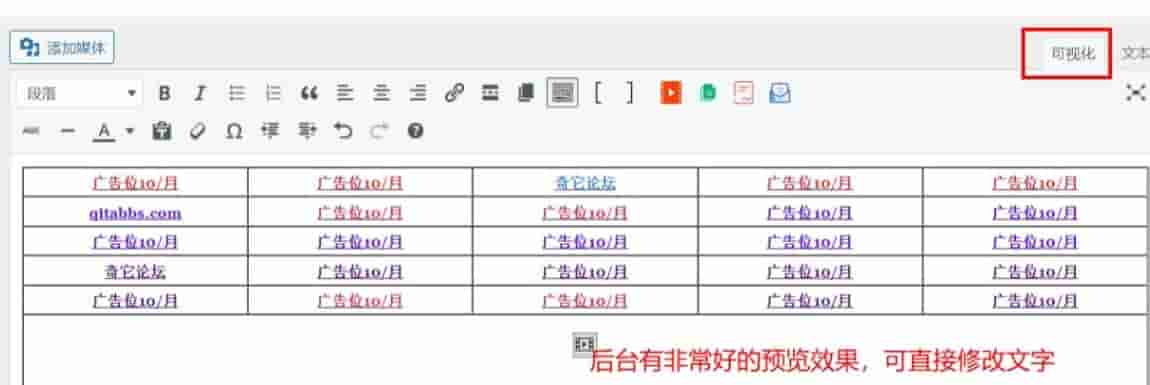
3.说明
大家可能只注意到了它的广告位功能,其实还有一个很不错的是它的表格样式,比很多WordPress自带的表格样式效果好很多,剔除超链接与文字颜色即可使用(比奇它论坛的B2主题还好)