-
7b2自定义 暂无相关结果 图标
7b2自定义 暂无相关结果 图标 子主题根目录functions.php文件中插入下方代码: define('B2_EMPTY','<div class="empty-page"><div class="e404-page-icon">“我是svg代码”</div><p>'…- 0
- 0
- 6.5k
-
7b2会员等级美化与自定义标识
7b2会员等级美化与自定义标识 文字美化代码: 只放了两种等级的代码,需要更多的 自行添加 .lv-icon.b2-vip0 b { color: #607a87 !important; background: linear-gradient(90.34deg, #e8eff0 0.27%, #e8eff0 99.7%); padding: 0 5px; border-radius: 3px; }…- 0
- 0
- 5k
-
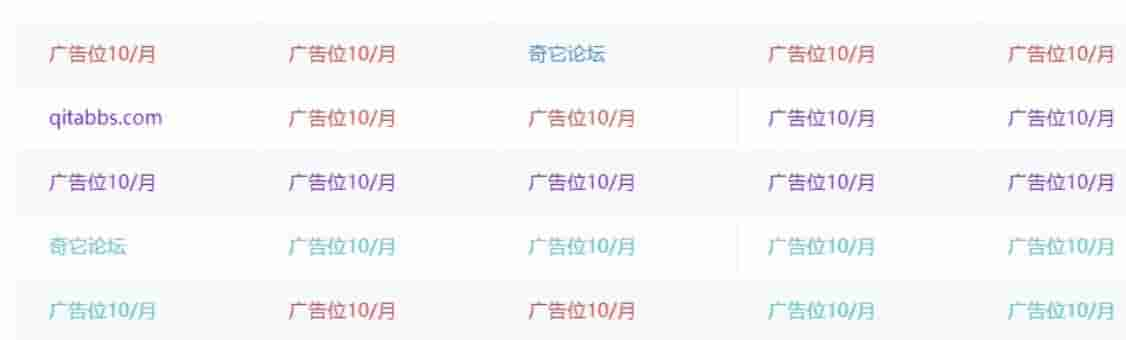
WordPress网站表格广告位代码美化(B2主题为例)
WordPress网站表格广告位代码美化(B2主题为例) 分享一个在网上看到的适用于WordPress网站的表格广告位代码,以老白正在使用的为例,演示效果如下,适用于WordPress的表格样式及广告位。广告位置可放于任何页面,如B2的首页模块管理(请关闭小工具、设置合适的高度与宽度)、侧栏的推荐圈子页面、文章顶部末尾的广告位、圈子顶部等。 1.演示效果 2.实现代码 将以下代码粘贴至任何页面,如…- 0
- 0
- 3.4k
-
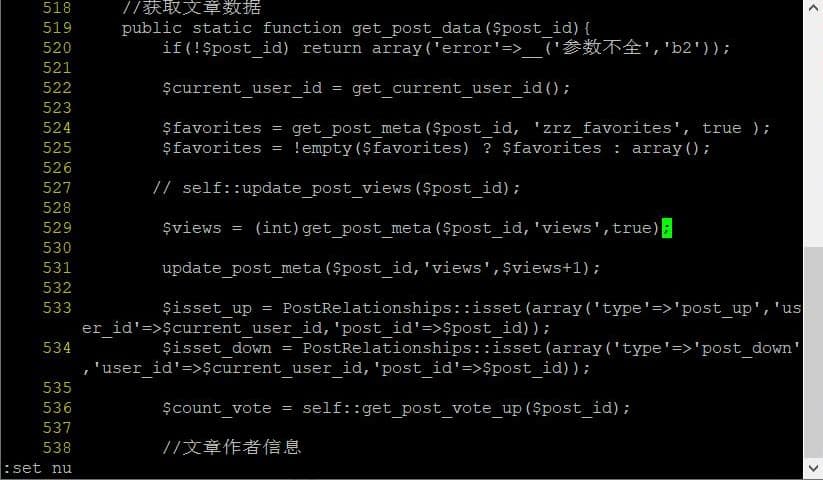
文章每次点击增加随机访问浏览量
文章每次点击增加随机访问浏览量 修改方法 b2/Modules/Common/Post.php 531行换成以下代码 update_post_meta($post_id,'views',$views+ rand(50,100));- 0
- 0
- 1.5k
-
WordPress网站js防扒代码-禁止右键/F12/调试自动关闭窗口
WordPress网站js防扒代码-禁止右键/F12/调试自动关闭窗口 WordPress网站防扒,非常暴力。宣称可以禁用所有一切可以进入开发者工具的方法,防止通过开发者工具进行的 ‘代码搬运’ 1.效果演示 演示站以及原文地址:https://theajack.github.io/disable-devtool/ 2.代码说明 disable-devtool 可以禁用所有一切可以进入开发者工具的…- 0
- 0
- 1.4k
-
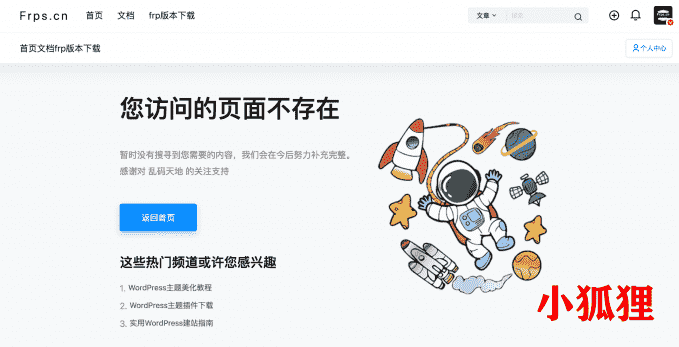
WordPress网站7b2主题美化之404页面
WordPress网站7b2主题美化之404页面 1.效果演示 2.实现教程 教程大致可分为两步:替换原404文件——美化404文件 2.1.替换404文件 原404文件位置:主题目录——404.php,将里面内容替换为下面的 #内容如下-xiaohulizyw.com vim 404.php <?php get_header(); ?> <div id="…- 0
- 0
- 1.3k
-
wp-7b2主题美化之论坛圈子美化教程合集
wp-7b2主题美化之论坛圈子美化教程合集 1.圈子用户头像圆角显示 1.1 演示效果 将原方形的用户头像转为圆形 1.2 实现代码 添加于子主题style.css或者圈子circle.css /*圈子用户头像美化-https://www.xiaohulizyw.com/2143.html*/ .topic-avatar img { border-radius: 100%; } 2 …- 0
- 2
- 1.3k
-
wordpress博客b2主题致美化首页区块
wordpress博客b2主题致美化首页区块 修改文件:找到你的主题文件根目录的index.php 查找:do_action(‘b2_index_before’); ?>在下面添加下列代码 <!--致美化模块开始--> <div class="index-header"> <div class="ind_content-wrappe…- 0
- 0
- 1.1k
-
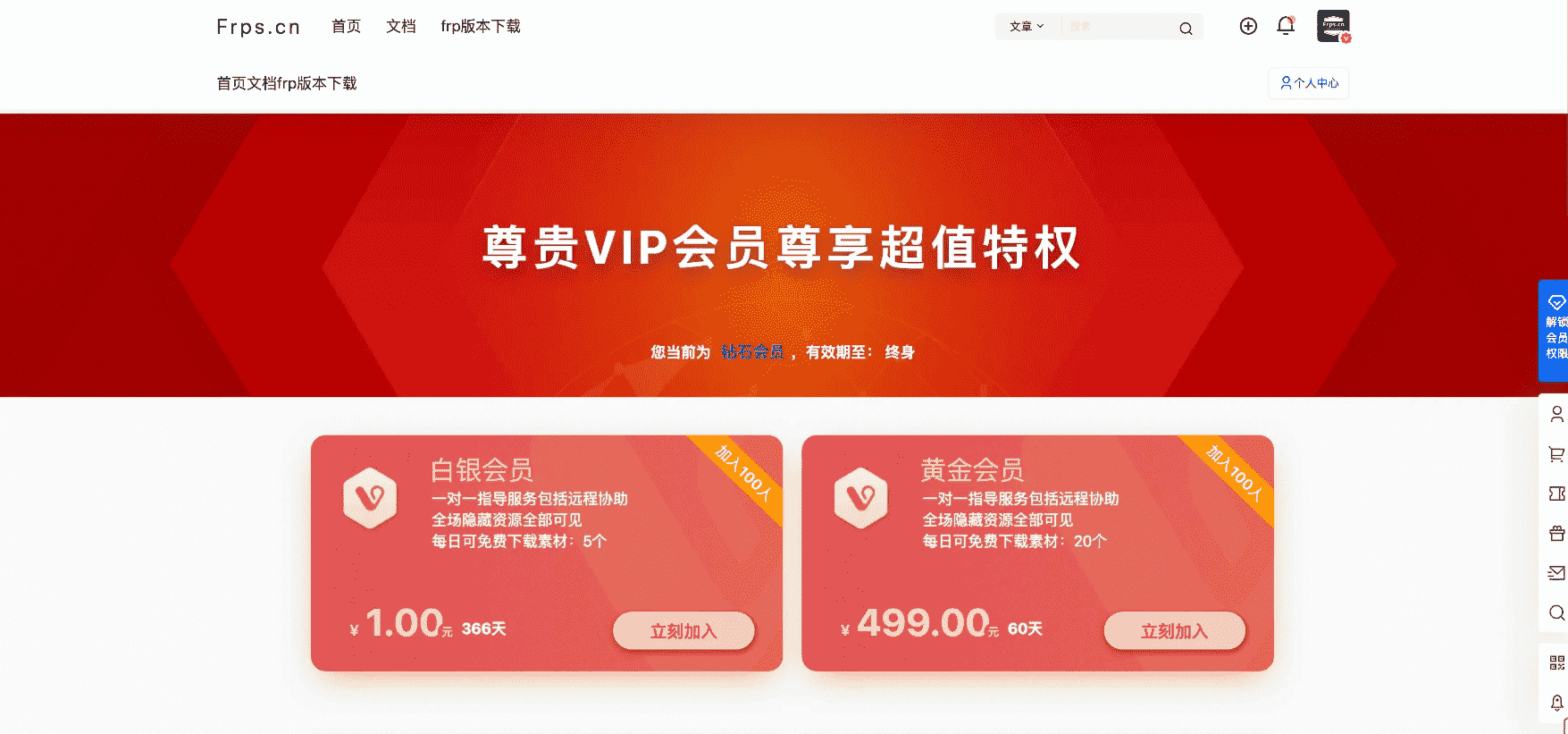
WordPress网站7b2主题美化之VIP会员页面
WordPress网站7b2主题美化之VIP会员页面 1.效果演示 2.实现教程 教程大致可分为两步:替换原VIP页面——美化vip页面 2.1.替换vip会员页面 原404文件位置:主题目录/pages/vips.php,将里面内容替换为下面的 #下面为文件内容-https://xiaohulizyw.cn/2017.html <?php /** * vip页面 */ get…- 0
- 2
- 1k
-
新年将至,给站点挂上大红灯笼
新年将至,使用代码给站点挂上大红灯笼 wordpress,新建一个空白PHP文件命名为deng.php,把以下代码添加进去,上传到当前主题的根目录。deng.php快速下载文件:文章底部下载 <pre class="EnlighterJSRAW" data-enlighter-language="generic" data-enlighter-them…- 0
- 0
- 881
-
b2主题中添加网页标题崩溃欺骗搞怪特效标题崩溃特效
b2主题中添加网页标题崩溃欺骗搞怪特效标题崩溃特效 效果 离开标签页会提示网页崩溃,点回来复原。 安装 拷贝代码到子主题的child.js里。 /*动态标题开始*/ var OriginTitile = document.title, titleTime; document.addEventListener("visibilitychange", function() { if…- 0
- 0
- 831
-
7b2添加Pc区块菜单
7b2添加Pc区块菜单 <div class="home-section-division header_fixed_from_here"> <div class="containers"> <div class="home-division"> <ul> <li>…- 0
- 0
- 772
-
每逢公祭日全站自动变黑白代码
每逢公祭日全站自动变黑白代码 每年12月13日自动全站变灰 加入子主题child.js /*公祭日自动变黑白开始*/ var date = new Date(); var year = date .getFullYear(); var month = date .getMonth()+1; var day = date.getDate(); if(month=='12' &am…- 0
- 0
- 725
-
wordpress博客b2主题致美化首页区块
wordpress博客b2主题致美化首页区块 修改文件:找到你的主题文件根目录的index.php 查找:do_action(‘b2_index_before’); ?>在下面添加下列代码 <div class="index-header"> <div class="ind_content-wrapper"> <div c…- 0
- 0
- 721
-
B2主题底部网站统计美化
B2主题底部网站统计美化 效果图 插入代码到子主题style.css里 /*底部统计美化开始*/ .b2-content { display: block; flex-flow: row; } .siteCount { position: relative; padding: 60px 0; margin-top: 30px; background: url('https://lmtd.…- 0
- 24
- 695
-
WordPress主题程序设置外链重定向go页面美化教程代码分享
WordPress主题程序设置外链重定向go页面美化教程代码分享 一、跳转提醒需要点击跳转外链 PHP代码: <?php if ( strlen($_SERVER['REQUEST_URI']) > 384 || strpos($_SERVER['REQUEST_URI'], "eval(") || strpos($_SERV…- 0
- 0
- 618
-
WordPress复制文字自动添加版权信息的方法
WordPress复制文字自动添加版权信息的方法 我们浏览一些名气较重的博客或网站时常常会发现,对于复制下来的内容往往包含有一些版权声明或推荐阅读之类的链接,这对属于自己博客原创内容版权保护意识比较强且较重视访问流量的朋友来说,这是一条很值得应用的技巧。 我们也可以在WordPress博客上应用这个方法,即使不用插件也能够轻易做到。方法很简单,只需将以下代码添加到当前主题文件的functions.…- 0
- 0
- 589
-
B2主题美化之夜间/黑夜模式自动切换版(2022)
B2主题黑夜模式 1.演示效果 以下分别是是手机端与电脑端的演示效果 移动端切换按钮右上角(已设置pc端隐藏) 电脑端切换按钮-右下角(pc端隐藏) 2.黑夜模式功能代码 代码来自许天和许先生两位站长,感谢他们的分享,我仅是写了一个使用说明书而已 css代码:部分样式可能要根据自己网站的情况调整 https://img.ahap.cn/file/ahap/CSS/b2/quyl.css js代码:…- 0
- 0
- 568
-
7b2美化-首页添加动态北极熊搜索样式
7b2美化-首页添加动态北极熊搜索样式 附件放到网站根目录 以下代码放入b2后台-模块管理-首页-自定义代码 <div id="primary-home" class="content-area"> <div id="home-row-foots_a23" class=" mobile-hidden home_…- 0
- 8
- 562
-
WordPress网站首页广告位美化
WordPress网站首页广告位美化 1.效果演示 2.实现教程 后台添加模块,自定义html <div class="n_banner_inner"> <div class="img-info">! <div class="info">也想出现在这里? <a rel="nofollow…- 0
- 0
- 549
-
7b2美化-首页动态搜索模块
背景是动态的哦!可自定义视频 教程开始 1.b2后台模块管理-首页-添加自定义模块页面选择铺满,放入以下代码 <!--首页视频区块--> <div id="page-wrapper"> <div class="home-banner por"> <section class="section"&g…- 0
- 23
- 539
-
评论栏快捷打卡/一言回复
评论栏快捷打卡/一言回复 将下列代码加入到子主题 child.js 中 或者加上script标签放到后台统计设置里 $(function(){$('.com-form-button-l').after('#点我打卡');});$(function() {$("#mrxu_daka").click(function() { $.getJSO…- 0
- 0
- 537
-
WordPress网站7B2主题移动端底部菜单美化
WordPress网站7B2主题移动端底部菜单美化 WordPress网站7B2主题移动端底部菜单栏的美化教程,其他WordPress主题可能不适用! 一、效果演示 二、7B2主题移动端底部菜单栏美化教程 修改文件:b2/Assets/fontend/mobile.css 有些可能不止一个 1.查找:.mobile-footer-menu.footer-fixed{,将该处替换为 /*修改-bbs…- 0
- 0
- 534
-
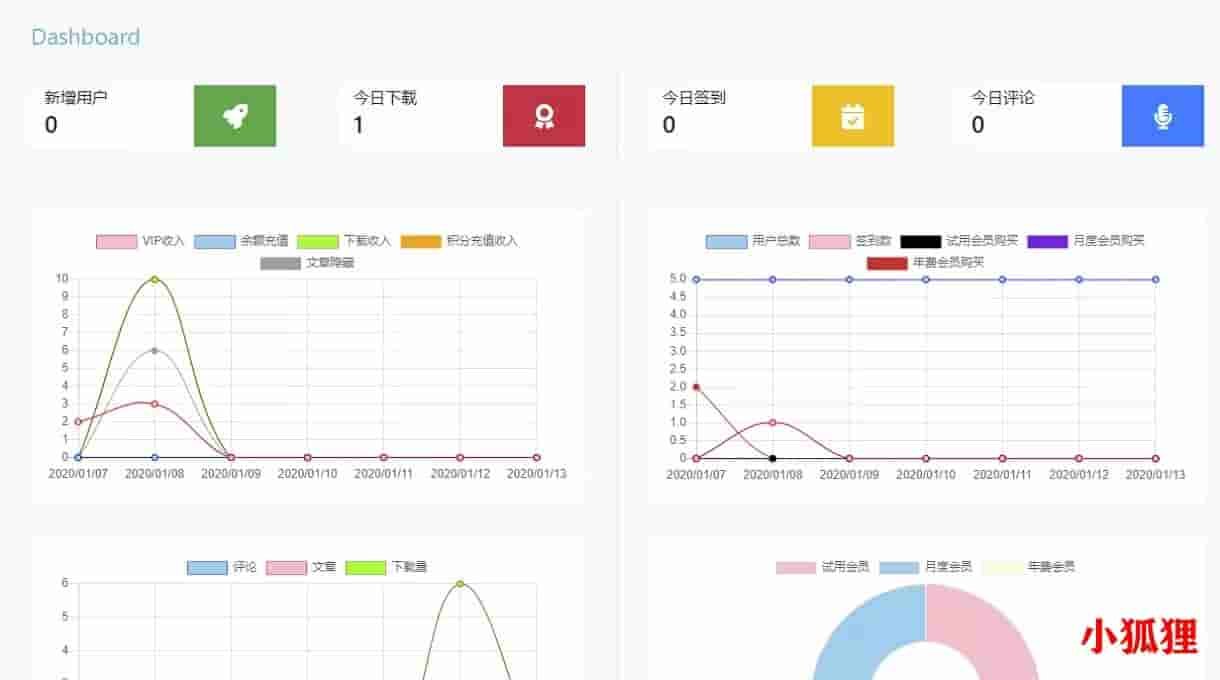
B2主题 统计插件4.5 – WordPress插件
B2主题 统计插件4.5 - WordPress插件 专为B2主题开发的wordpress插件,可用于B2的各种数据的统计,便于站长总览全局 功能介绍: 统计近七天vip购买、余额充值、付费下载、积分充值、文章付费隐藏、卡密充值 收入 统计近七天注册、签到、各级别会员购买数量 统计近七天文章、评论、资源下载数量 统计各级别会员数量 统计各等级用户数量 统计当日下载量前五的资源 统计当日积分购买前五…- 0
- 22
- 532
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
K优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!