-
7b2美化-侧边栏添加动态播报
7b2美化-侧边栏添加动态播报 代码放到后台-小工具-自定义html 内容可以自定义 <section id="custom_html-2" class="widget_text widget widget_custom_html mar16-b"> <meta charset="utf-8"> <!--&l…- 0
- 0
- 210
-
7b2美化-等级修改为图标显示
7b2美化-等级修改为图标显示 示例查看本站 打开b2>Modules>Common>User.php,查找: <b>'.$name.'</b><i>'.$lv.'</i> 替换为 <img src="/lv/'.$lv.'.png" style=…- 0
- 8
- 271
-
7b2美化-导航二级菜单美化代码
7b2美化-导航二级菜单美化代码 以下代码放入css样式 /**菜单样式美化代码**/ .has_children .sub-menu { border-radius: 4px; } .top-menu .b2-jt-down { display: none!important; } .top-menu-ul .sub-menu-0 { border-top: 0; padding: 15px; …- 0
- 0
- 361
-
WordPress代码为主题添加申友情链接功能
一般博客申请友链都会设置一个专门页面,想要申请友链的站长在页面下方进行留言告知,同意后再手动进行添加,这样一来可能出现添加友链网址输入错误等问题。 为此,通过自助申请友链功能我们只需要在后台通过审核即可展示,WordPress如何实现这一功能请看下面教程: 为WordPress开启链接功能 将下方代码添加至主题functions.php文件中: //开启WordPress链接功能 add_filt…- 0
- 0
- 248
-
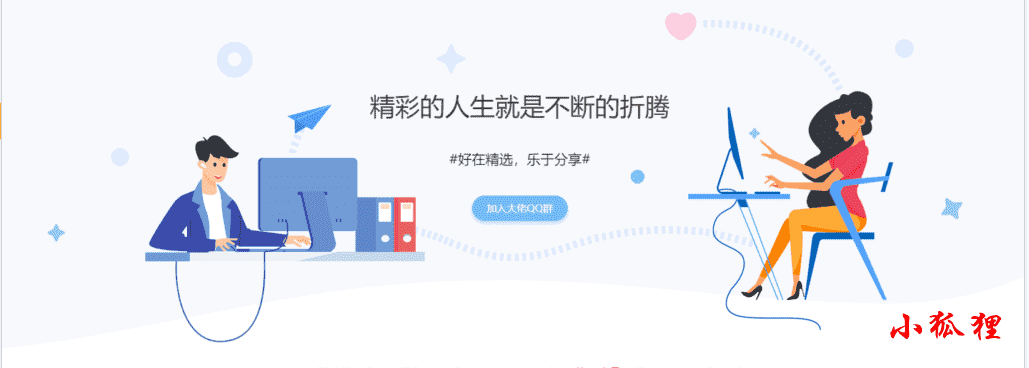
wordpress博客b2主题致美化首页区块
wordpress博客b2主题致美化首页区块 修改文件:找到你的主题文件根目录的index.php 查找:do_action(‘b2_index_before’); ?>在下面添加下列代码 <!--致美化模块开始--> <div class="index-header"> <div class="ind_content-wrappe…- 0
- 0
- 1.1k
-
鱼群跳跃 – WordPress区块
调用了两个JS文件 <div id="j-fish-skip"><canvas width="1913" height="150"></canvas></div> <script src="./js/jquery.min.js"></script>…- 0
- 6
- 141
-
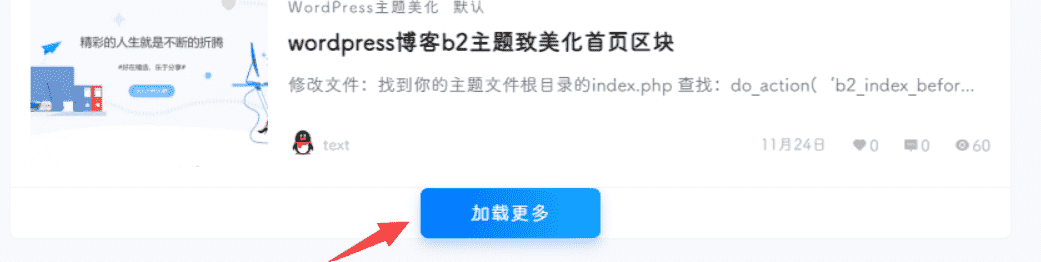
7b2文章加载更多BUTTON美化
7b2文章加载更多BUTTON美化 代码: 颜色可自定义 .post-list .load-more .post-load-button:hover { transform: translateY(-3px); } .post-list .load-more .post-load-button { width: auto; border: 0; transition: all .3s; paddi…- 0
- 0
- 257
-
7b2美化-导航菜单添加官方图标+图标旋转代码
7b2美化-导航菜单添加官方图标+图标旋转代码 7b2官方图标库 https://7b2.com/fonts/ 使用说明: 以下代码放到你的菜单名称 <div id="labs" class="b2font b2-close-line" style="color:red;"></div> 代码说明: …- 0
- 0
- 371
-
wordpress评论禁止纯英文日语代码
最近评论很多广告,都是用发帖机自动刷的,导致后台评论出现了非常多的垃圾内容。 这里分享一下wordpress禁止纯英文或日语评论的代码。 只需将下面代码放在function.php文件即可: //评论禁止纯英文、日语 function refused_spam_comments($comment_data) { $pattern = '/[一-龥]/u'; $jpattern …- 0
- 0
- 47
-
B2 Pro 主题【社交类型菜单】
教程比较简单,先看一下修改效果: 下面是教程: 1、设置顶部菜单样式 设置项在:B2主题设置 – 模块管理 – 顶部 – 顶部布局样式,选择以下样式: 如果你选择的是其他样式的菜单,请不要添加下面的css代码,避免引起布局样式错乱! 2、添加css样式 请将以下css代码复制到你自己的css中。 以下修改推荐在子主题中修改! /*优化头部header*/ .site-header.social-t…- 0
- 0
- 427
-
WordPress设置评论时间限制-以7B2主题为例
这个想法最初来自于hostloc,也就是discuz论坛的功能,设置这个干啥呢?但是随着后面发现部分用户太过活跃,另外还可能出现被人恶意刷一堆垃圾评论。权衡再三,准备设置网站评论时间间隔。今天就给大家分享一下“WordPress网站设置评论时间限制-以7B2主题为例”的纯代码实现方法。 评论时间限制设置方法-以7B2主题为例 在主题文件function.php底部加上以下代码即可 //WordPr…- 0
- 0
- 160
-
WordPress网站底部页面生成时间是怎么生成的?
使用WordPress程序做网站也有一估时间了,感觉很方便,偶然间发现了一个朋友的网站询问有页面生成的时间显示,这个不错,我也想弄一个,研究了一会后终于搞定了,下面就来分享一下具体的操作方法。 页面生成时间 一、添加页面生成时间所需函数 我们首先进入你的网站服务器,找到你的文件,去添加对应的代码函数,再调用短代码即可完成这一操作。 1、进入你网站当前使用的主题文件中,找到主题文件目录下的“func…- 0
- 0
- 225
-
7b2美化-标签动态特效
7b2美化-标签动态特效 以下代码放到后台-模块管理-自定义,(放到你想放置的位置) <div class="p-painter clear mt-40 mb-40"> <div class="p-classify-title"> 热门搜索 </div> <div class="p-classify-con…- 0
- 0
- 185
-
WordPress网站7B2主题移动端底部菜单美化
WordPress网站7B2主题移动端底部菜单美化 WordPress网站7B2主题移动端底部菜单栏的美化教程,其他WordPress主题可能不适用! 一、效果演示 二、7B2主题移动端底部菜单栏美化教程 修改文件:b2/Assets/fontend/mobile.css 有些可能不止一个 1.查找:.mobile-footer-menu.footer-fixed{,将该处替换为 /*修改-bbs…- 0
- 0
- 534
-
7b2美化-导航菜单添加彩色渐变文字
7b2美化-导航菜单添加彩色渐变文字 示例查看本站 以下代码放到你的菜单 <span class="meihua">你的菜单名称</span> 以下代码放入css样式 .meihua { background: linear-gradient(90deg, rgba(131, 58, 180, 1) 0%, rgba(253, 29, 29, 1) 33…- 0
- 0
- 227
-
WordPress 底部添加动态版权日期
WordPress 底部添加动态版权日期 一般网站都会在页脚添加个类似 Copyright ©2020-2021 版权信息,如果嫌每年都改这个日期麻烦,可以通过下面的方法添加一个动态版权日期。将下面代码添加到当前主题函数模板 functions.php 中: function zm_copyright() { global $wpdb; $copyright_dates = $wpdb->g…- 0
- 0
- 243
-
7b2美化-首页添加动态打字特效模块
7b2美化-首页添加动态打字特效模块 附件放到网站根目录,文字可以自定义哦。 以下代码放到后台-模块管理-自定义 <div id="home-row-kongjs" class=" mobile-hidden home_row home_row_8 module-html " style="background-color:;&…- 0
- 4
- 257
-
WordPress主题添加鼠标点击特效
介绍几种WordPress主题添加“富强、民主、文明、和谐、”等鼠标点击特效方法以及代码使用。 【代码介绍】 第一种,比较普通没什么特别 <script type="text/javascript"> /* 鼠标特效 */ var a_idx = 0; jQuery(document).ready(function($) { $("body").…- 0
- 0
- 149
-
WordPress网站添加浮动文章导航目录
WordPress网站添加浮动文章导航目录 文章目录是非常实用便捷且高效的工具,尤其在SEO优化方面也是一个非常重要的方面,WordPress网站添加浮动文章导航目录” 效果演示: 二、代码教程: // 设置文章目录 function create_mg($html) { $mg = ''; if (is_single()) { if (!$html) return $html…- 0
- 0
- 265
-
7b2自定义 暂无相关结果 图标
7b2自定义 暂无相关结果 图标 子主题根目录functions.php文件中插入下方代码: define('B2_EMPTY','<div class="empty-page"><div class="e404-page-icon">“我是svg代码”</div><p>'…- 0
- 0
- 6.5k
-
7b2美化-修改全站字体
7b2美化-修改全站字体 好看的diy字体 代码放到css样式 /**/ @font-face{ font-family: 'moe'; src: url('https://sady-1252199732.cos.ap-nanjing.myqcloud.com/ziti/shetumodengxiaofangti.ttf'); src: url('…- 0
- 0
- 350
-
7b2添加Pc区块菜单
7b2添加Pc区块菜单 <div class="home-section-division header_fixed_from_here"> <div class="containers"> <div class="home-division"> <ul> <li>…- 0
- 0
- 772
-
给B2底部版权处增加 ⎛⎝⎠⎞符号
给B2底部版权处增加 ⎛⎝⎠⎞符号 这个是前端时间比较火的,大部分都用在网站标题的,当然你喜欢也可以直接放到标题里头用 ⎛⎝xxx⎠⎞,这里我个人不太喜欢用在标题,我我直接放在底部版权处,如下图 方法特别简单,不需要我们去改底部footer.php文件,我们用两个伪元素(before after),一前一后即可完成 .copyright a:before{ content: '⎛⎝&#…- 0
- 0
- 153
-
7b2美化-首页最新文章添加自定义文字
7b2美化-首页最新文章添加自定义文字 代码放入b2/Modules/Templates/Modules/Posts.php 搜索 $html .= '<h2 class="module-title">'.$data['title'].'</h2>'; 下面放入以下代码 $html .= �…- 0
- 0
- 252
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
K优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!