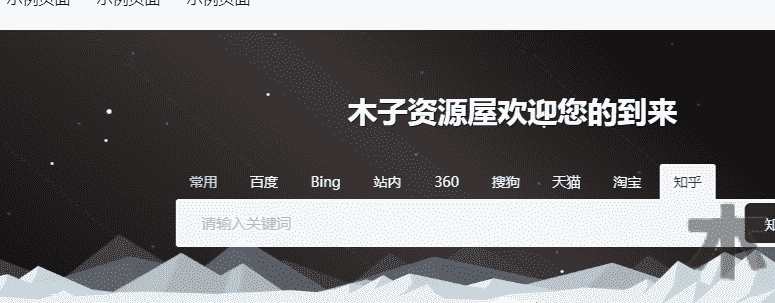
7b2美化-首页添加动态北极熊搜索样式
附件放到网站根目录
以下代码放入b2后台-模块管理-首页-自定义代码
<div id="primary-home" class="content-area">
<div id="home-row-foots_a23" class=" mobile-hidden home_row home_row_0 module-html " style="background-color:;">
<div class="" style="width:100%">
<div class="home-row-left content-area ">
<div id="html-box-foots_a23" class="html-box">
<style>.primary-menus .left-cont button { height: 40px; background-color: #2f2828; border: 1px solid #2f2828; border-radius: 6px; margin-top: 4px; margin-right:4px;}.primary-menus .left-cont button:hover{ background-color: #499afed6; border: 1px solid #499afed6;}.night .primary-menus .left-cont button{ background-color: #c85552; border: 1px solid #c85552;}#banner-bear { margin-top:-10px; background: linear-gradient(40deg,#000 0%,#3f3737 46%,#000 75%,#000 100%);}</style>
<div id="banner-bear" class="preserve3d csstransforms3d">
<p class="typing web-font transition">木子资源屋欢迎您的到来</p>
<div class="primary-menus">
<ul class="selects">
<li>常用</li>
<li data-target="search_1">
<span>百度</span>
</li>
<li class="" data-target="search_2">
<span>Bing</span>
</li>
<li data-target="search_3" class="current">
<span>站内</span>
</li>
<li data-target="search_4">
<span>360</span>
</li>
<li data-target="search_5">
<span>搜狗</span>
</li>
<li data-target="search_6">
<span>天猫</span>
</li>
<li data-target="search_7">
<span>淘宝</span>
</li>
<li data-target="search_8">
<span>知乎</span>
</li>
</ul>
<div class="cont">
<div class="left-cont">
<form class="search hidden" id="search_1" action="https://www.baidu.com/s?wd=" method="get" target="_blank">
<input type="text" name="wd" class="s" placeholder="请输入关键词">
<button type="submit" name="" class="btn">百度搜索</button>
</form>
<form class="search hidden" id="search_2" action="https://cn.bing.com/search?q=" method="get" target="_blank">
<input type="text" name="q" class="s" placeholder="请输入关键词">
<button type="submit" name="" class="btn">Bing搜索</button>
</form>
<form class="search" id="search_3" action="https://www.sdklib.com/?s=" method="get" target="_blank">
<input type="text" name="s" class="s" placeholder="请输入关键词">
<button type="submit" name="" class="btn">站内搜索</button>
</form>
<form class="search hidden" id="search_4" action="https://www.so.com/s?q=" method="get" target="_blank">
<input type="text" name="query" class="s" placeholder="请输入关键词">
<button type="submit" name="" class="btn">360搜索</button>
</form>
<form class="search hidden" id="search_5" action="https://www.sogou.com/web?query=" method="get" target="_blank">
<input type="text" name="q" class="s" placeholder="请输入关键词">
<button type="submit" name="" class="btn">搜狗搜索</button>
</form>
<form class="search hidden" id="search_6" action="https://list.tmall.com/search_product.htm?q=" method="get" target="_blank">
<input type="text" name="q" class="s" placeholder="请输入关键词">
<button type="submit" name="" class="btn">天猫搜索</button>
</form>
<form class="search hidden" id="search_7" action="https://s.taobao.com/search?q=" method="get" target="_blank">
<input type="text" name="q" class="s" placeholder="请输入关键词">
<button type="submit" name="" class="btn">淘宝搜索</button>
</form>
<form class="search hidden" id="search_8" action="https://www.zhihu.com/search?q=" method="get" target="_blank">
<input type="text" name="q" class="s" placeholder="请输入关键词">
<button type="submit" name="" class="btn">知乎搜索</button>
</form>
</div>
</div>
</div>
<div class="banner-wrap scenes-ready">
<div id="stage">
<div class="space"></div>
<div class="mountains">
<div class="mountain mountain-1"></div>
<div class="mountain mountain-2"></div>
<div class="mountain mountain-3"></div>
</div>
<div class="bear"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
以下代码放入css样式
#banner-bear{height:320px;background:#464853 url(/js/2dfb67e74181f.png) repeat-x;width:100%;position:relative;font-size:22px}#banner-bear{background:linear-gradient(43deg,#4158d0 0%,#c850c0 46%,#ffcc70 100%)}.typing{color:#fff;position:absolute;top:25%;left:50%;z-index:1;transform:translate(-50%,-50%);text-shadow:1px 1px 0px rgba(0,0,0,2);font-size:30px;font-weight:700}@media (max-width:1199px){.typing{font-size:16px}}.banner-wrap,#stage{width:100%;height:100%}#stage{overflow:hidden;position:relative;z-index:0}#stage .space{width:3840px;height:100%;position:absolute;top:0;left:0;z-index:0;background:url(/js/53d0ca4581dc1.png) repeat-x}#stage .mountains{width:100%;height:17.78125em;overflow:hidden;position:absolute;left:0;bottom:0;z-index:1;opacity:0;-webkit-transition:opacity .2s linear 0s;-moz-transition:opacity .2s linear 0s;transition:opacity .2s linear 0s;-webkit-transform-origin:center top;-moz-transform-origin:center top;transform-origin:center top}#stage .mountain{width:240em;position:absolute;left:0;bottom:0;margin-bottom:-1px}#stage .mountain-1{height:10.5em;z-index:3;background:url(/js/58714c133cca0.png) repeat-x;background-size:auto 50%;background-position:0 bottom}#stage .mountain-2{height:12em;z-index:2;background:url(/js/f855a485a6235.png) repeat-x;background-size:auto 50%;background-position:0 bottom}#stage .mountain-3{height:17.78125em;z-index:1;background:url(/js/97b75b5d67f83.png) repeat-x;background-size:auto 30%;background-position:0 bottom}#stage .bear-wrapper{width:6.25em;height:3.125em;position:absolute;margin-left:-3.125em;left:50%;bottom:40px;z-index:999}.bear-words{display:none;width:6.25em;height:2.8125em;position:absolute;bottom:5.3125em;left:50%;margin-left:-2.1875em;z-index:5}.bear-words span{display:block;width:9.375em;height:1.875em;line-height:1.875em;margin-left:.9375em;font-size:.4375em;color:#fff}.bear-words .bear-words-background{width:100%;height:100%;position:absolute;left:0;top:0;border:0}#stage .bear{width:3.12em;height:1.625em;position:absolute;margin-left:-1.5625em;left:-4%;bottom:20px;z-index:999;background:url(/js/4b25ca14756dd.png) 0 0 no-repeat;background-size:25em 100%;opacity:0}.scenes-ready #stage .space{-webkit-transform:translate3d(0,0,0);-moz-transform:translate3d(0,0,0);transform:translate3d(0,0,0);-webkit-animation:moving 450s linear .8s infinite normal none;-moz-animation:moving 450s linear .8s infinite normal none;animation:moving 450s linear .8s infinite normal none}.scenes-ready #stage .mountains{opacity:1;-webkit-animation:mountains-in .8s ease-out 0s 1 normal forwards;-moz-animation:mountains-in .8s ease-out 0s 1 normal forwards;animation:mountains-in .8s ease-out 0s 1 normal forwards}.scenes-ready #stage .mountain-1{-webkit-transform:translate3d(0,0,0);-moz-transform:translate3d(0,0,0);transform:translate3d(0,0,0);-webkit-animation:moving 100s linear .8s infinite normal none;-moz-animation:moving 100s linear .8s infinite normal none;animation:moving 100s linear .8s infinite normal none}.scenes-ready #stage .mountain-2{-webkit-transform:translate3d(0,0,0);-moz-transform:translate3d(0,0,0);transform:translate3d(0,0,0);-webkit-animation:moving 160s linear .8s infinite normal none;-moz-animation:moving 160s linear .8s infinite normal none;animation:moving 160s linear .8s infinite normal none}.scenes-ready #stage .mountain-3{-webkit-transform:translate3d(0,0,0);-moz-transform:translate3d(0,0,0);transform:translate3d(0,0,0);-webkit-animation:moving 360s linear .8s infinite normal none;-moz-animation:moving 360s linear .8s infinite normal none;animation:moving 360s linear .8s infinite normal none}.scenes-ready #stage .bear{opacity:1;-webkit-transition:opacity .4s linear .6s;-moz-transition:opacity .4s linear .6s;transition:opacity .4s linear .6s}.preserve3d .scenes-ready #stage .bear{-webkit-animation:bear-run-in 3.6s step-end .6s 1 normal forwards,bear-run .8s steps(8) 4.2s infinite normal forwards;-moz-animation:bear-run-in 3.6s step-end .6s 1 normal forwards,bear-run .8s steps(8) 4.2s infinite normal forwards;animation:bear-run-in 3.6s step-end .6s 1 normal forwards,bear-run .8s steps(8) 4.2s infinite normal forwards}.no-preserve3d .scenes-ready #stage .bear,.no-csstransforms3d .scenes-ready #stage .bear{left:50%;-webkit-animation:bear-run .8s steps(8) .6s infinite normal forwards;-moz-animation:bear-run .8s steps(8) .6s infinite normal forwards;animation:bear-run .8s steps(8) .6s infinite normal forwards}.preserve3d .scenes-ready #stage .bear.reset,.no-preserve3d .scenes-ready #stage .bear.reset,.no-csstransforms3d .scenes-ready #stage .bear.reset{left:50%;opacity:1;-webkit-animation:none 0s linear 0s infinite normal none;-moz-animation:none 0s linear 0s infinite normal none;animation:none 0s linear 0s infinite normal none}.preserve3d .scenes-ready #stage .bear.running,.no-preserve3d .scenes-ready #stage .bear.running,.no-csstransforms3d .scenes-ready #stage .bear.running{left:50%;-webkit-animation:bear-run .8s steps(8) 0s infinite normal none;-moz-animation:bear-run .8s steps(8) 0s infinite normal none;animation:bear-run .8s steps(8) 0s infinite normal none}@-webkit-keyframes bear-run{0%{background-position:0 0}100%{background-position:-25em 0}}@-moz-keyframes bear-run{0%{background-position:0 0}100%{background-position:-25em 0}}@keyframes bear-run{0%{background-position:0 0}100%{background-position:-25em 0}}@-webkit-keyframes bear-run-in{0%{background-position:0 0;left:-4%}1.38888889%{background-position:-3.125em 0;left:-2.25%}2.77777778%{background-position:-6.25em 0;left:-.5%}4.16666667%{background-position:-9.375em 0;left:1.25%}5.55555556%{background-position:-12.5em 0;left:3%}6.94444444%{background-position:-15.625em 0;left:4.75%}8.33333333%{background-position:-18.75em 0;left:6.5%}9.72222222%{background-position:-21.875em 0;left:8.25%}11.11111111%{background-position:-25em 0;left:10%}11.11111111%{background-position:0 0;left:10%}12.77777778%{background-position:-3.125em 0;left:11.5%}14.44444444%{background-position:-6.25em 0;left:13%}16.11111111%{background-position:-9.375em 0;left:14.5%}17.77777778%{background-position:-12.5em 0;left:16%}19.44444444%{background-position:-15.625em 0;left:17.5%}21.11111111%{background-position:-18.75em 0;left:19%}22.77777778%{background-position:-21.875em 0;left:20.5%}24.44444444%{background-position:-25em 0;left:22%}24.44444444%{background-position:0 0;left:22%}26.38888889%{background-position:-3.125em 0;left:23.25%}28.33333333%{background-position:-6.25em 0;left:24.5%}30.27777778%{background-position:-9.375em 0;left:25.75%}32.22222222%{background-position:-12.5em 0;left:27%}34.16666667%{background-position:-15.625em 0;left:28.25%}36.11111111%{background-position:-18.75em 0;left:29.5%}38.05555556%{background-position:-21.875em 0;left:30.75%}40%{background-position:-25em 0;left:32%}40%{background-position:0 0;left:32%}42.22222222%{background-position:-3.125em 0;left:33%}44.44444444%{background-position:-6.25em 0;left:34%}46.66666667%{background-position:-9.375em 0;left:35%}48.88888889%{background-position:-12.5em 0;left:36%}51.11111111%{background-position:-15.625em 0;left:37%}53.33333333%{background-position:-18.75em 0;left:38%}55.55555556%{background-position:-21.875em 0;left:39%}57.77777778%{background-position:-25em 0;left:40%}57.77777778%{background-position:0 0;left:40%}60.27777778%{background-position:-3.125em 0;left:40.75%}62.77777778%{background-position:-6.25em 0;left:41.5%}65.27777778%{background-position:-9.375em 0;left:42.25%}67.77777778%{background-position:-12.5em 0;left:43%}70.27777778%{background-position:-15.625em 0;left:43.75%}72.77777778%{background-position:-18.75em 0;left:44.5%}75.27777778%{background-position:-21.875em 0;left:45.25%}77.77777778%{background-position:-25em 0;left:46%}77.77777778%{background-position:0 0;left:46%}80.55555556%{background-position:-3.125em 0;left:46.5%}83.33333333%{background-position:-6.25em 0;left:47%}86.11111111%{background-position:-9.375em 0;left:47.5%}88.88888889%{background-position:-12.5em 0;left:48%}91.66666667%{background-position:-15.625em 0;left:48.5%}94.44444444%{background-position:-18.75em 0;left:49%}97.
22222222%{background-position:-21.875em 0;left:49.5%}100%{background-position:-25em 0;left:50%}}@-moz-keyframes bear-run-in{0%{background-position:0 0;left:-4%}1.38888889%{background-position:-3.125em 0;left:-2.25%}2.77777778%{background-position:-6.25em 0;left:-.5%}4.16666667%{background-position:-9.375em 0;left:1.25%}5.55555556%{background-position:-12.5em 0;left:3%}6.94444444%{background-position:-15.625em 0;left:4.75%}8.33333333%{background-position:-18.75em 0;left:6.5%}9.72222222%{background-position:-21.875em 0;left:8.25%}11.11111111%{background-position:-25em 0;left:10%}11.11111111%{background-position:0 0;left:10%}12.77777778%{background-position:-3.125em 0;left:11.5%}14.44444444%{background-position:-6.25em 0;left:13%}16.11111111%{background-position:-9.375em 0;left:14.5%}17.77777778%{background-position:-12.5em 0;left:16%}19.44444444%{background-position:-15.625em 0;left:17.5%}21.11111111%{background-position:-18.75em 0;left:19%}22.77777778%{background-position:-21.875em 0;left:20.5%}24.44444444%{background-position:-25em 0;left:22%}24.44444444%{background-position:0 0;left:22%}26.38888889%{background-position:-3.125em 0;left:23.25%}28.33333333%{background-position:-6.25em 0;left:24.5%}30.27777778%{background-position:-9.375em 0;left:25.75%}32.22222222%{background-position:-12.5em 0;left:27%}34.16666667%{background-position:-15.625em 0;left:28.25%}36.11111111%{background-position:-18.75em 0;left:29.5%}38.05555556%{background-position:-21.875em 0;left:30.75%}40%{background-position:-25em 0;left:32%}40%{background-position:0 0;left:32%}42.22222222%{background-position:-3.125em 0;left:33%}44.44444444%{background-position:-6.25em 0;left:34%}46.66666667%{background-position:-9.375em 0;left:35%}48.88888889%{background-position:-12.5em 0;left:36%}51.11111111%{background-position:-15.625em 0;left:37%}53.33333333%{background-position:-18.75em 0;left:38%}55.55555556%{background-position:-21.875em 0;left:39%}57.77777778%{background-position:-25em 0;left:40%}57.77777778%{background-position:0 0;left:40%}60.27777778%{background-position:-3.125em 0;left:40.75%}62.77777778%{background-position:-6.25em 0;left:41.5%}65.27777778%{background-position:-9.375em 0;left:42.25%}67.77777778%{background-position:-12.5em 0;left:43%}70.27777778%{background-position:-15.625em 0;left:43.75%}72.77777778%{background-position:-18.75em 0;left:44.5%}75.27777778%{background-position:-21.875em 0;left:45.25%}77.77777778%{background-position:-25em 0;left:46%}77.77777778%{background-position:0 0;left:46%}80.55555556%{background-position:-3.125em 0;left:46.5%}83.33333333%{background-position:-6.25em 0;left:47%}86.11111111%{background-position:-9.375em 0;left:47.5%}88.88888889%{background-position:-12.5em 0;left:48%}91.66666667%{background-position:-15.625em 0;left:48.5%}94.44444444%{background-position:-18.75em 0;left:49%}97.22222222%{background-position:-21.875em 0;left:49.5%}100%{background-position:-25em 0;left:50%}}@keyframes bear-run-in{0%{background-position:0 0;left:-4%}1.38888889%{background-position:-3.125em 0;left:-2.25%}2.77777778%{background-position:-6.25em 0;left:-.5%}4.16666667%{background-position:-9.375em 0;left:1.25%}5.55555556%{background-position:-12.5em 0;left:3%}6.94444444%{background-position:-15.625em 0;left:4.75%}8.33333333%{background-position:-18.75em 0;left:6.5%}9.72222222%{background-position:-21.875em 0;left:8.25%}11.11111111%{background-position:-25em 0;left:10%}11.11111111%{background-position:0 0;left:10%}12.77777778%{background-position:-3.125em 0;left:11.5%}14.44444444%{background-position:-6.25em 0;left:13%}16.11111111%{background-position:-9.375em 0;left:14.5%}17.77777778%{background-position:-12.5em 0;left:16%}19.44444444%{background-position:-15.625em 0;left:17.5%}21.11111111%{background-position:-18.75em 0;left:19%}22.77777778%{background-position:-21.875em 0;left:20.5%}24.44444444%{background-position:-25em 0;left:22%}24.44444444%{background-position:0 0;left:22%}26.38888889%{background-position:-3.125em 0;left:23.25%}28.33333333%{background-position:-6.25em 0;left:24.5%}30.27777778%{background-position:-9.375em 0;left:25.75%}32.22222222%{background-position:-12.5em 0;left:27%}34.16666667%{background-position:-15.625em 0;left:28.25%}36.11111111%{background-position:-18.75em 0;left:29.5%}38.05555556%{background-position:-21.875em 0;left:30.75%}40%{background-position:-25em 0;left:32%}40%{background-position:0 0;left:32%}42.22222222%{background-position:-3.125em 0;left:33%}44.44444444%{background-position:-6.25em 0;left:34%}46.66666667%{background-position:-9.375em 0;left:35%}48.88888889%{background-position:-12.5em 0;left:36%}51.11111111%{background-position:-15.625em 0;left:37%}53.33333333%{background-position:-18.75em 0;left:38%}55.55555556%{background-position:-21.875em 0;left:39%}57.77777778%{background-position:-25em 0;left:40%}57.77777778%{background-position:0 0;left:40%}60.27777778%{background-position:-3.125em 0;left:40.75%}62.77777778%{background-position:-6.25em 0;left:41.5%}65.27777778%{background-position:-9.375em 0;left:42.25%}67.77777778%{background-position:-12.5em 0;left:43%}70.27777778%{background-position:-15.625em 0;left:43.75%}72.77777778%{background-position:-18.75em 0;left:44.5%}75.27777778%{background-position:-21.875em 0;left:45.25%}77.77777778%{background-position:-25em 0;left:46%}77.77777778%{background-position:0 0;left:46%}80.55555556%{background-position:-3.125em 0;left:46.5%}83.33333333%{background-position:-6.25em 0;left:47%}86.11111111%{background-position:-9.375em 0;left:47.5%}88.88888889%{background-position:-12.5em 0;left:48%}91.66666667%{background-position:-15.625em 0;left:48.5%}94.44444444%{background-position:-18.75em 0;left:49%}97.22222222%{background-position:-21.875em 0;left:49.5%}100%{background-position:-25em 0;left:50%}}.primary-menus{width:50%;position:absolute;top:55%;left:50%;z-index:3;transform:translate(-50%,-50%);font-size:16px;opacity:.95}.primary-menus ul{list-style:none;padding:0}.primary-menus ul li{display:inline-block;color:#fff;padding:0 14px;height:36px;line-height:36px;font-size:14px;border-top-left-radius:3px;border-top-right-radius:3px;cursor:pointer}.primary-menus ul li:first-child{cursor:auto;color:rgba(255,255,255,.8)}.primary-menus ul li:first-child:hover{color:rgba(255,255,255,.8);background-color:transparent}.primary-menus ul li:hover{background:#fff;color:#3c3c3c;opacity:.8}.primary-menus ul li.current{background:#fff;color:#3c3c3c}.primary-menus .cont{position:relative;top:-1px}.primary-menus .right-link{position:absolute;right:0;top:0}.primary-menus .right-link a{display:inline-block;margin-top:10px;padding-right:5px;color:#dff2ff;text-decoration:none;font-size:13px}.primary-menus .right-link a:hover{color:#fff}.primary-menus .left-cont .search.hidden{display:none}.primary-menus .left-cont form{width:100%;position:relative}.primary-menus .left-cont input{box-sizing:border-box;width:100%;border:none;font-size:15px;line-height:20px;height:48px;padding:11px 100px 11px 26px;border-radius:3px;color:#9f9f9f;outline:none}.primary-menus .left-cont input:focus{color:#3c3c3c}.primary-menus .left-cont button{height:48px;box-sizing:border-box;min-width:100px;margin-left:-5px;cursor:pointer;background-color:#e34f4f;color:#fff;font-size:15px;line-height:40px;border-top-right-radius:3px;border-bottom-right-radius:3px;position:absolute;right:1px;top:0;border:5px solid #fff;border-radius:9px;padding:0 15px}.primary-menus .left-cont button:hover{background-color:#ff3636}@media (max-width:1199px){.primary-menus ul li{padding:0 12px}}@media (max-width:991px){.primary-menus{float:left;margin-left:0;width:90%;top:60%}.primary-menus .right-link{display:none}.primary-menus .left-cont{margin-right:0}}@media (max-width:767px){.primary-menus ul li{padding:0 5px;font-size:13px;height:28px;line-height:24px;margin-right:6px}.primary-menus ul li:first-child{display:none}.primary-menus .left-cont input{height:34px;line-height:14px;font-size:13px;padding:10px 6em 10px 10px;border-radius:0 3px 3px}.primary-menus .left-cont button{height:34px;line-height:34px;width:6em;font-size:12px;border:none;border-radius:2px;margin-right:-2px}}@-webkit-keyframes mountains-in{0%{-webkit-transform:scale(
1.5)}100%{-webkit-transform:scale(1)}}@-moz-keyframes mountains-in{0%{-moz-transform:scale(1.5)}100%{-moz-transform:scale(1)}}@keyframes mountains-in{0%{transform:scale(1.5)}100%{transform:scale(1)}}@-webkit-keyframes moving{0%{-webkit-transform:translate3d(0,0,0)}100%{-webkit-transform:translate3d(-50%,0,0)}}@-moz-keyframes moving{0%{-moz-transform:translate3d(0,0,0)}100%{-moz-transform:translate3d(-50%,0,0)}}@keyframes moving{0%{transform:translate3d(0,0,0)}100%{transform:translate3d(-50%,0,0)}}
以下代码放入后台-常规设置-底部html
<script src="/js/suiranx.js" type="text/javascript"></script>
本文来自:小狐狸资源网
若下载地址失效请在下方留言或联系客服
声明:本站部分文章来源于网络,如有危害到您的合法权益请联系客服











xuexi
不错试试看
前来学习,感谢分享!😍
6666666
nice
看看
😁看看
😁看看