-
【网站美化】鼠标特效鼠标点击出现文字效果
有人应该注意到了,在本站点击鼠标会出现富强”, “民主”, “文明”, “和谐”, “自由”, “平等”, “公正” ,”法治”, “爱国”, “敬业”, “诚信”, “友善”等字眼,有没有很好玩呢 博客网站放置目录都在:footer.php文件 复制下面代码就可以了 文字可以自己修改哦 <!---鼠标点击出现文字特效开始---> <script type="text/…- 51
- 0
-
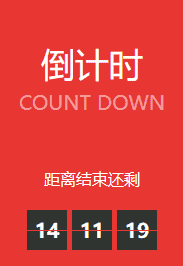
炫酷的网站小工具-倒计时代码
今天给大家分享一个简单又炫酷的网站小工具-倒计时代码,挺适合网站做一些限时推广、限时会员、限时售东西等等。话不多说,现在就分享代码!? 倒计时HTML+CSS+JS都放到一起了,如果觉得不妥,自己修改吧! 代码: <html > <head> <style type="text/css"> .se-kl{width:190px;height:…- 69
- 0
-
css3美化半个字符 代码教程
CSS不仅是一种技术,也是一种艺术,如果你运用的好,可以用它创造出各种神奇的效果,随着现代浏览器技术的进步,CSS3的革新,也给了程序员更大的空间和可能性来发挥自己的奇思妙想。 就是把一个字符劈成两半,一半是A样式,一半是B样式。当然,大家都知道,不论是中文字符还是西文字符,单个字符否是无法拆分的,它们是文字的最新单元,如果是美化半个词或半个句子,这估计大家都知道如何做,也很常见。但半个字符如何美…- 61
- 0
-
7b2添加Pc区块菜单
7b2添加Pc区块菜单 <div class="home-section-division header_fixed_from_here"> <div class="containers"> <div class="home-division"> <ul> <li>…- 772
- 0
-
网站底部公安备案显示Logo
7b2网站底部公安备案显示Logo 教程: 首先打开b2主题根目录文件footer.php,第75-76行左右 <span class=”b2-dot”>・</span>后面添加代码 <span class="govbeian"></span> 添加样式代码: .govbeian{ background-image: url(//…- 361
- 0
-
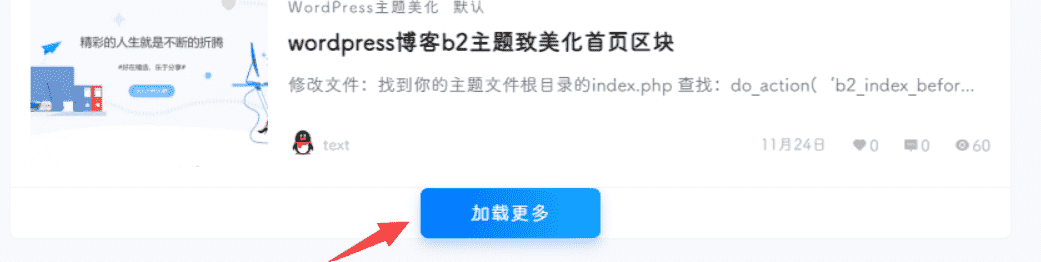
7b2文章加载更多BUTTON美化
7b2文章加载更多BUTTON美化 代码: 颜色可自定义 .post-list .load-more .post-load-button:hover { transform: translateY(-3px); } .post-list .load-more .post-load-button { width: auto; border: 0; transition: all .3s; paddi…- 257
- 0
-
7b2会员等级美化与自定义标识
7b2会员等级美化与自定义标识 文字美化代码: 只放了两种等级的代码,需要更多的 自行添加 .lv-icon.b2-vip0 b { color: #607a87 !important; background: linear-gradient(90.34deg, #e8eff0 0.27%, #e8eff0 99.7%); padding: 0 5px; border-radius: 3px; }…- 5k
- 0
-
7b2怎么自定义用户等级颜色代码
7b2怎么自定义用户等级颜色代码 美化代码: 找规律,lv0 – lv8 的颜色都不同,可以自定义,一个是文字颜色一个是LV等级颜色没有重复。 .lv-icon.b2-lv0 i { background-color: rgb(199 194 194); } .lv-icon.b2-lv1 i { background-color: #ff9400; } .lv-icon.b2-lv1 b { c…- 268
- 0
-
-
网站背景添加海浪背景
用CSS和HTML实现 /* 海浪背景CSS部分 */ #wavesDIV{position: fixed;bottom: 0;width: 100%;display:block;height:20vh;background-color:rgb(125,165,191);animation: move-out 2s cubic-bezier(0,.98,.97,1) forwards;} .wav…- 136
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
K优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!