一为博客作者写的一款代码高亮插件,使用的是 prism.js 的方案。插件支持经典编辑器和古腾堡区块编辑器。如果给我一个选择它的理由,就是使用比较轻量和简单,省去了很多自己部署的工作。
使用
经典编辑器:直接点击编辑器中的代码按钮,选择语言,输入代码即可。
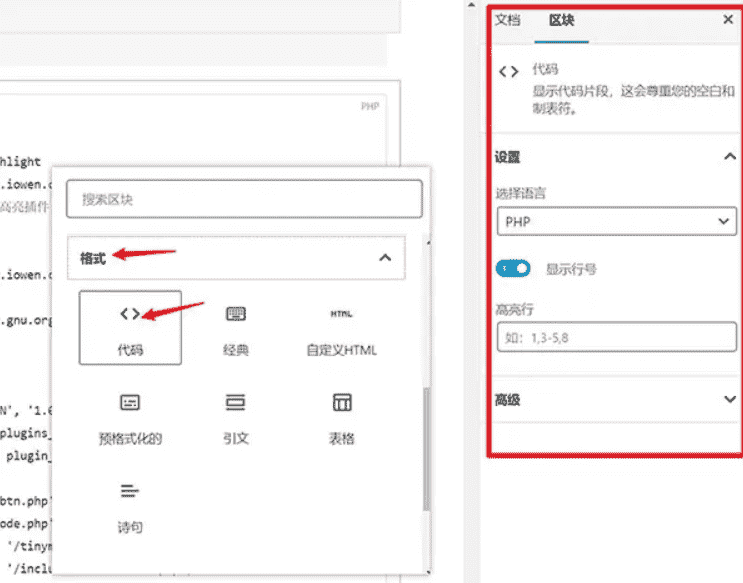
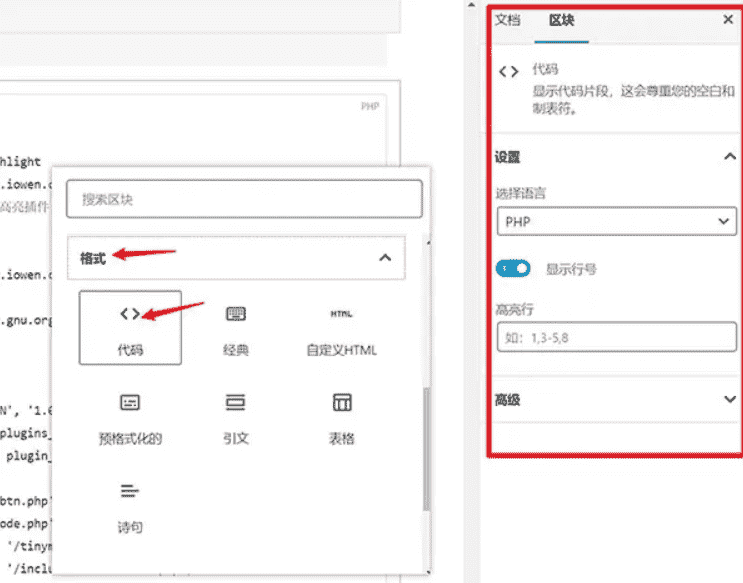
古腾堡区块编辑器:

效果:
安装
- 上传
io-code-highlight目录 到/wp-content/plugins/目录 - 激活插件,没有设置项,激活就能用
官网/下载插件 点我前往>>
一为博客作者写的一款代码高亮插件,使用的是 prism.js 的方案。插件支持经典编辑器和古腾堡区块编辑器。如果给我一个选择它的理由,就是使用比较轻量和简单,省去了很多自己部署的工作。
经典编辑器:直接点击编辑器中的代码按钮,选择语言,输入代码即可。
古腾堡区块编辑器:

效果:
io-code-highlight目录 到 /wp-content/plugins/ 目录官网/下载插件 点我前往>>
之前


