本次使用的微信小程序源码由酱茄提供的酱茄开源Free版小程序,是由MT运营库改版,名称是:酱茄开源Free版小程序小蓝主题。个人小程序也可以使用
预览效果:
首先准备工作:
1、配置服务器和环境(建议linux+centos+php7.2+nginx1.15+MySQL5.6;)
2、域名需要备案,需要配置域名SSL证书(https);
3、注册好小程序开发者账号,微信小程序官网网址:点击前往
注册好后填写小程序基本信息、实名信息、服务类目等;
4、安装WordPress(建议5.3.2以上版本);
5、wp后台-设置 – 固定链接:自定义结构 /%post_id%.html
6、配置服务器伪静态。
7、WordPress制作小程序,首先到底部下载包体,然后解压会获得一个文件包如图:
WordPress后台插件设置:
api插件上传到WordPress后台
然后在插件中输入自己的Appid和密钥保存。
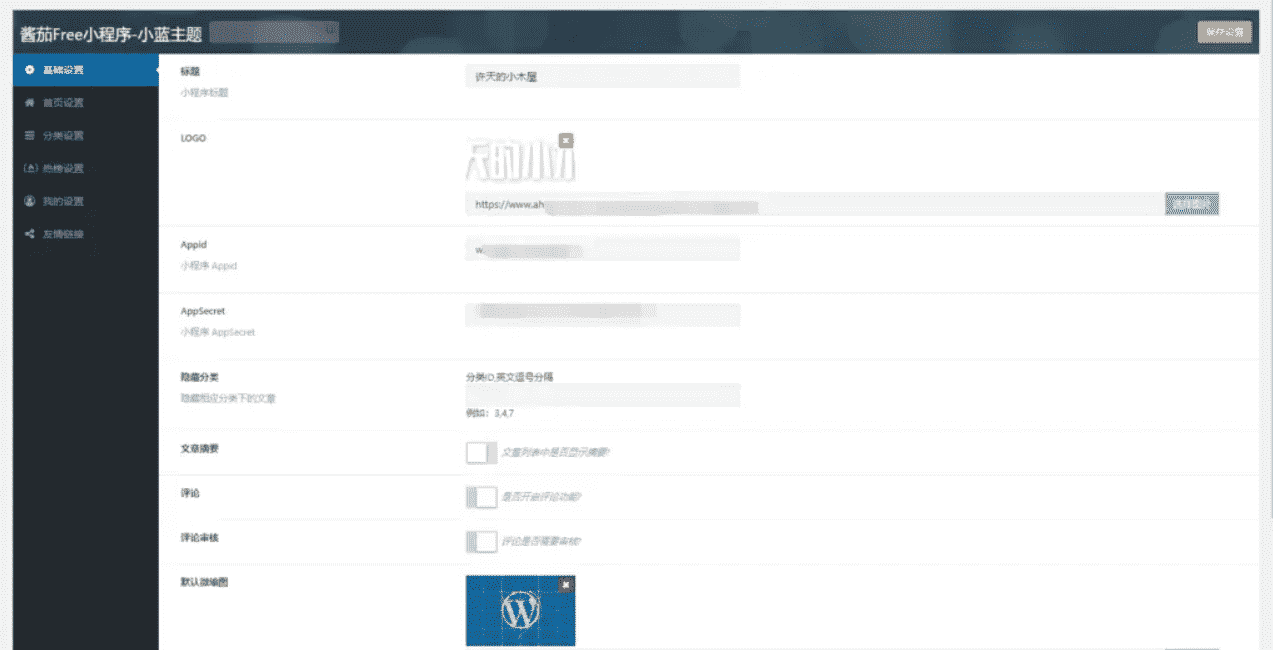
WordPress微信小程序前端设置教程:
小程序源码使用微信的开发工具打开 工具在微信公众平台 (qq.com)>开发工具>开发者工具>下载安装。
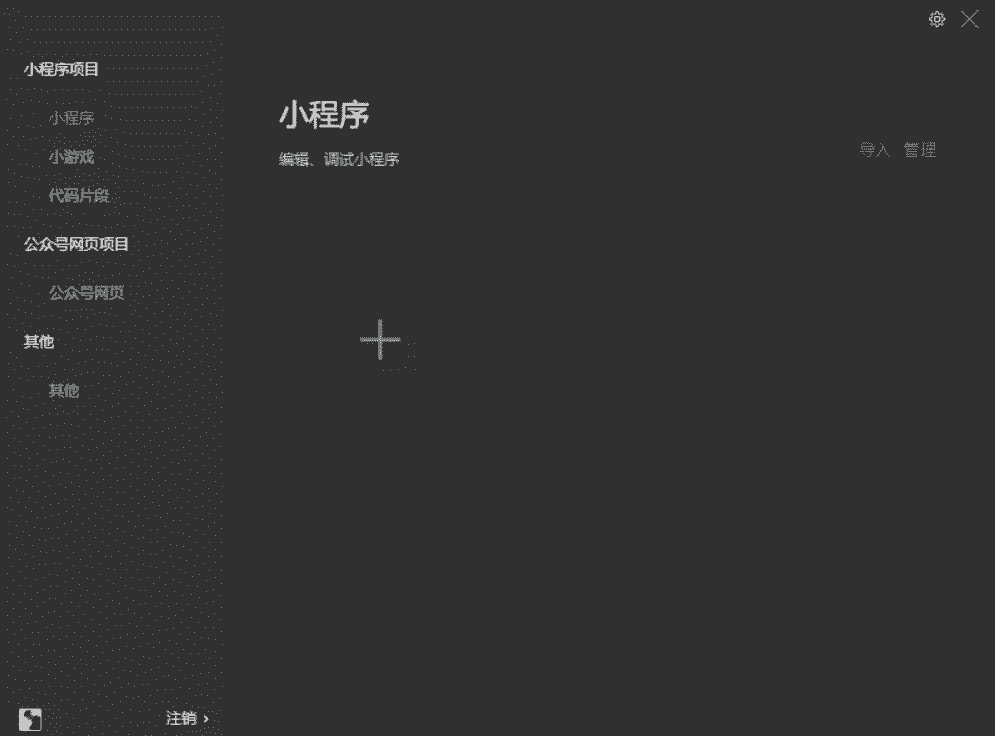
打开安装好的开发者工具>微信扫码登录
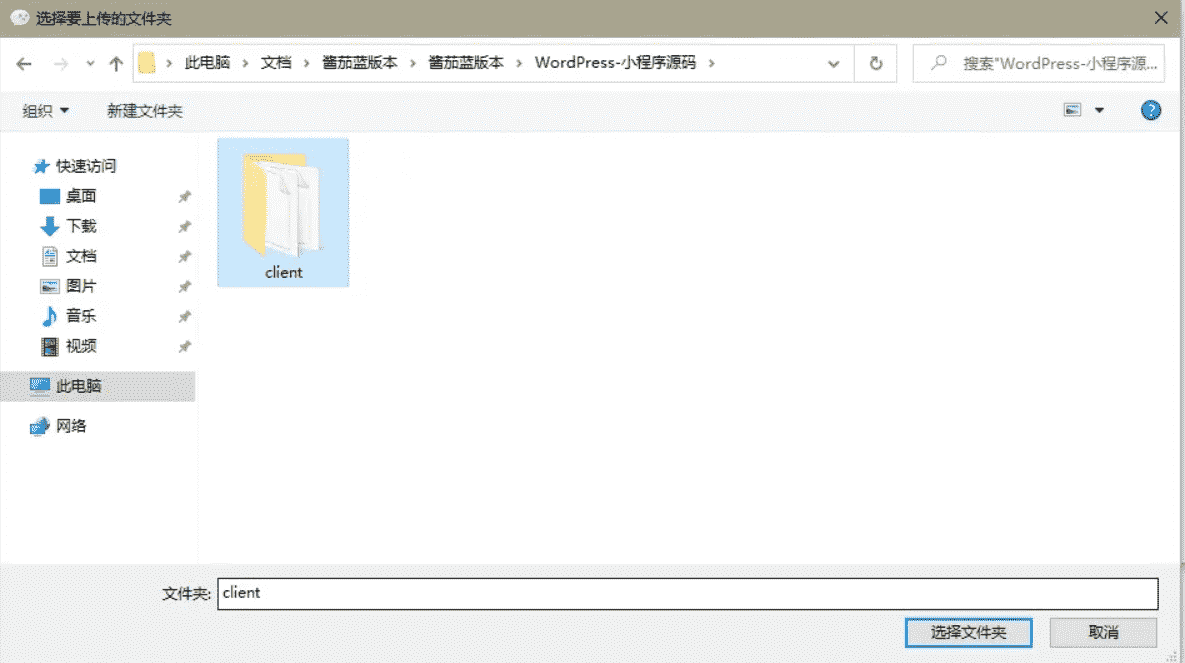
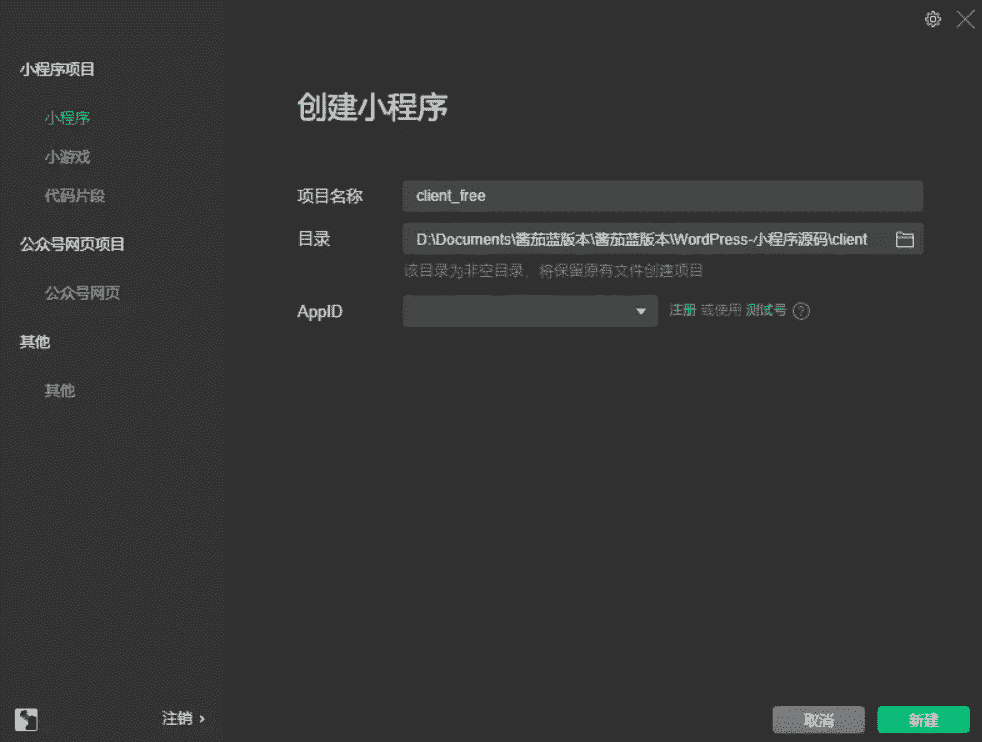
点击+号>选择 >WordPress-小程序源码目录里面的client文件夹>点击选择文件夹

AppID这里面输入>注册好的微信小程序AppID>在微信小程序平台>开发管理>开发设置中就可看到
然后点击点击新建按钮

依次选择:utils>config,js>如图修改你自己的网站域名保存即可