B2模块的导航分类在手机端不显示?
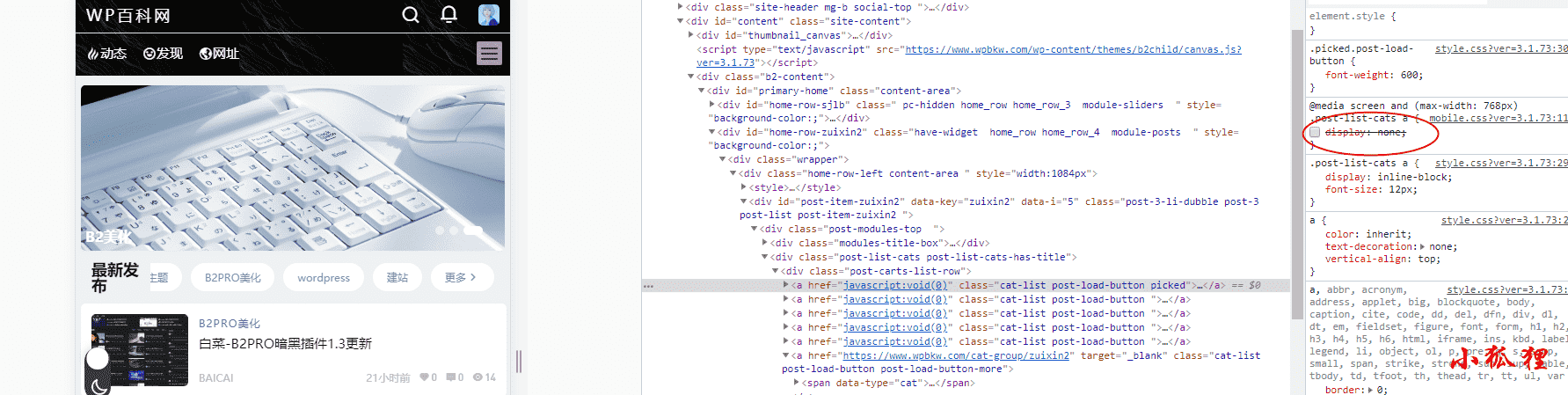
B2老粉都知道,以前的几个版本B2都的导航分类不管实在手机端还是桌面端都是显示的,直到含3.173前面两个版本的更新我们就看不到手机端的,那对塔有疑惑那怎么办,当然是分析呀,我们可以用电脑打开自己的网页右击进行网页审查
从上图我们可以分析出这些分类的标签是存在前端的,只不过是用了display:none; 隐藏了。
当把display:none;取消勾选我们可以看到,分类是出来了,就是样式有点挤,下面的代码进行了小小的美化,直接放在主题的style.css样式文件中保存后去清理缓存就可以了。
.post-list-cats a{/*手机端ajax显示*/
display:block!important;
}
.post-list-cats{
overflow:hidden;
margin-left:auto;
width:calc(100% - 90px)!important;
}.post-carts-list-row{
white-space:nowrap;
justify-content:left;
display:flex;
overflow-x:scroll; margin-bottom:-9px;
padding-bottom:12px;
}/*手机端ajax显示*/










