wordpress菜单栏添加Iconfont-阿里巴巴矢量图标库
步骤方法
首先进入 阿里巴巴矢量图标库https://www.iconfont.cn
一、注册账号-使用微博或者其他方式登录,完成注册。
二、图标管理-我的项目-添加项目,如下图所示

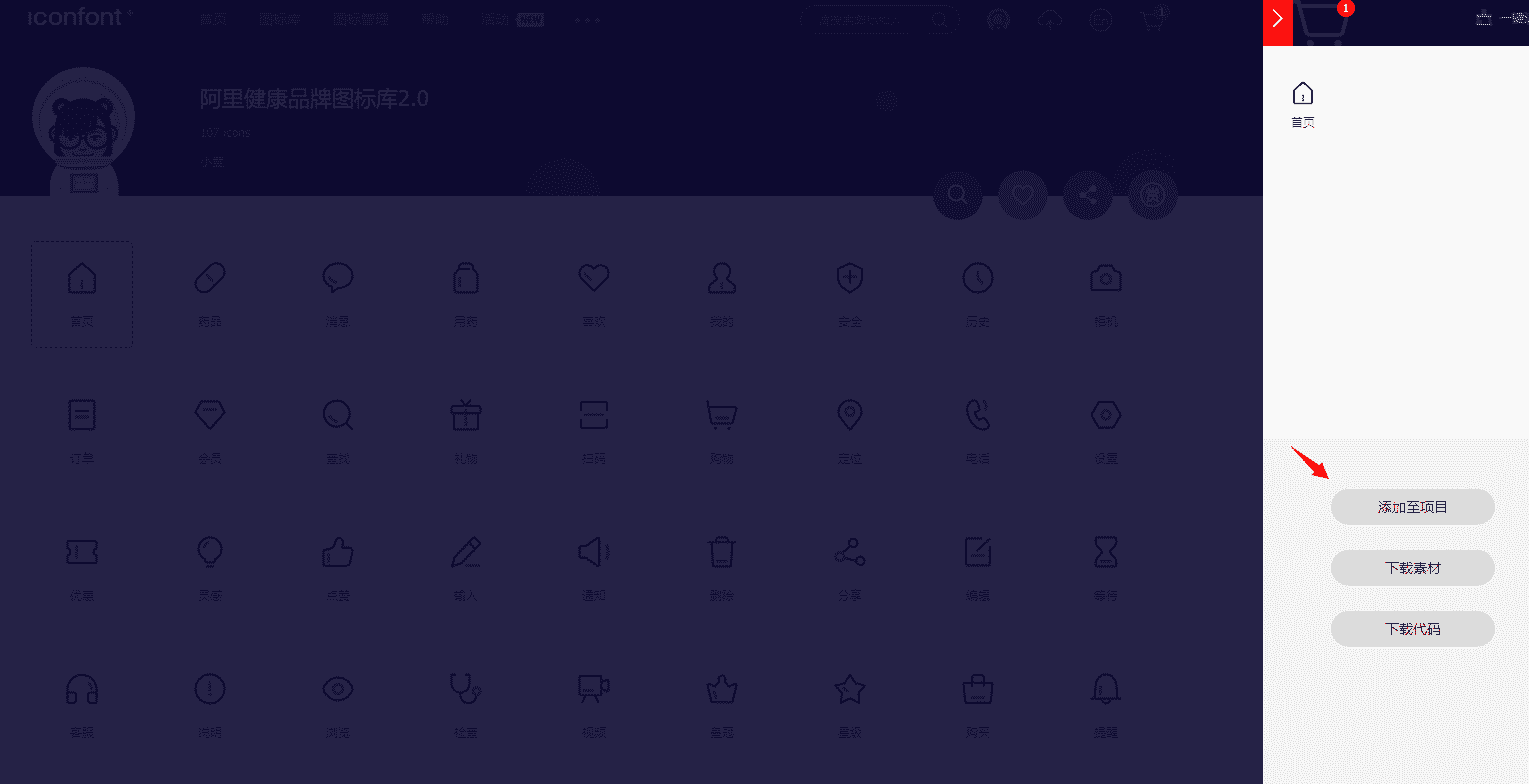
三、选择需要的图标,加入购物车,添加至我的项目

四,引入代码,如下图所示
<link rel="stylesheet" href="https://at.alicdn.com/t/font_1131456_g5d3sac11q6.css">

复制图标代码添加到菜单栏

<i class="iconfont te-yemian">首页</i>class 里面的两个值(iconfont 和 te-yemian)iconfont 是你创建项目时的 Font Family, te-yemian 则是图标代码








